SwiftUIでカラーピッカーを作るという連載記事です。今回はカラーピッカーのグラデーションビュー上をタップして、RGB値を設定できるようにするためのコードを実装します。
SwiftUIでタップジェスチャーに対応するには
SwiftUIでタップジェスチャーに対応するには、onTapGestureモディファイアを使用します。onTapGestureモディファイアですが、引数違いのバリエーションがあります。iOS 16, iPadOS 16, macOS 13, watchOS 9.0でタップされた座標が渡されるモディファイアが追加されました。
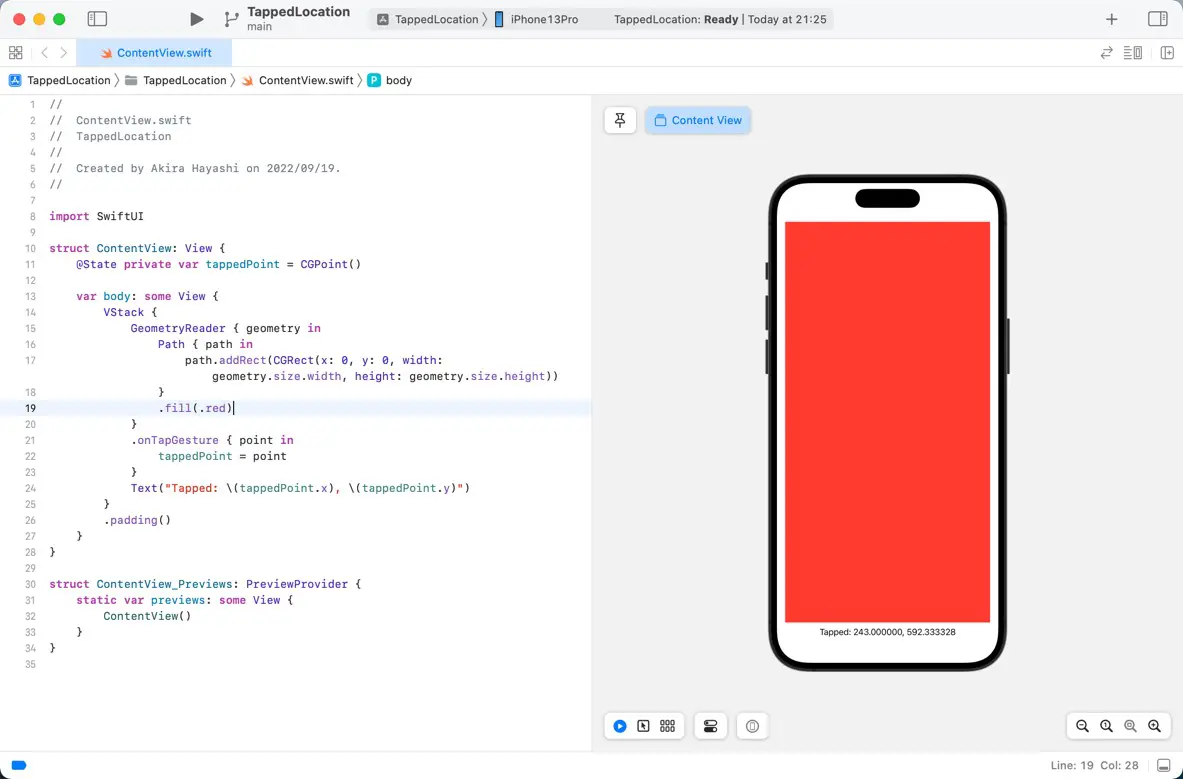
例えば、次のコードは赤いビューの中でタップされた座標をラベルに表示します。
struct ContentView: View {
@State private var tappedPoint = CGPoint()
var body: some View {
VStack {
GeometryReader { geometry in
Path { path in
path.addRect(CGRect(x: 0, y: 0, width: geometry.size.width, height: geometry.size.height))
}
.fill(.red)
}
.onTapGesture { point in
tappedPoint = point
}
Text("Tapped: \(tappedPoint.x), \(tappedPoint.y)")
}
.padding()
}
}

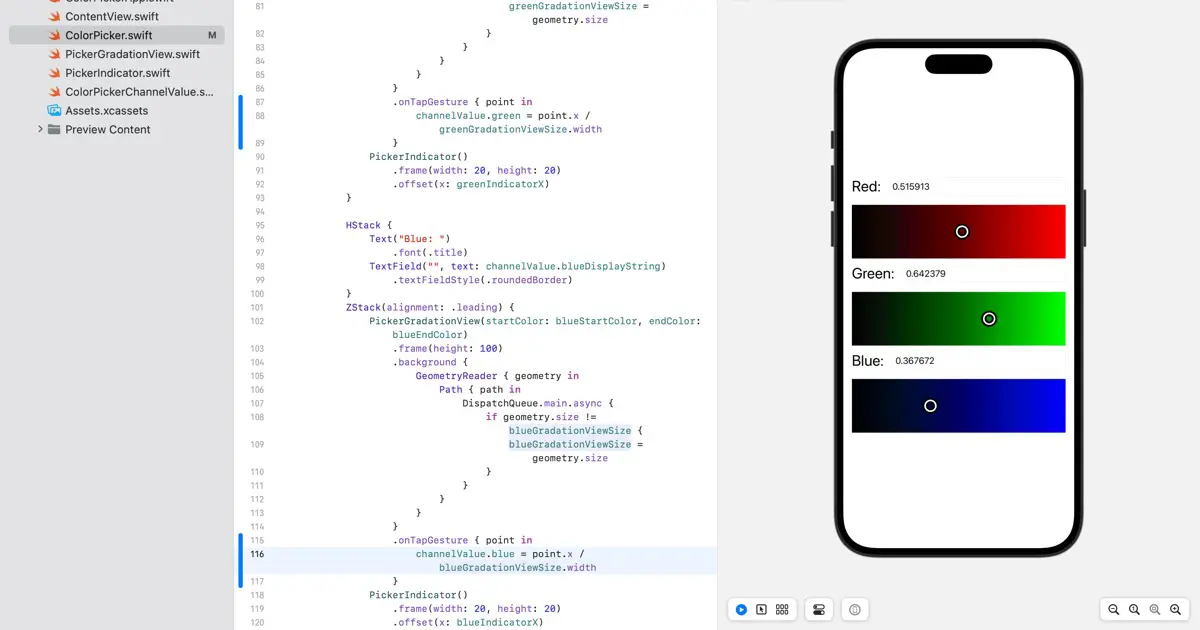
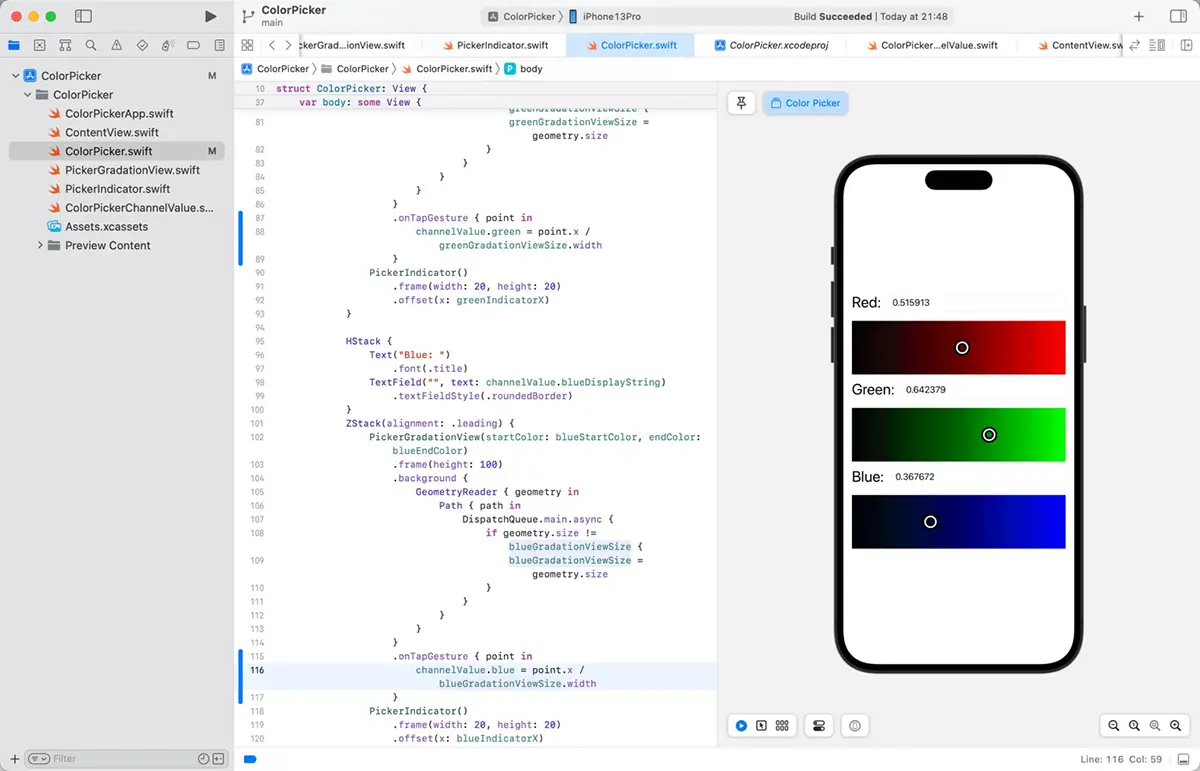
座標から現在値計算する
座標から現在値を計算するコードを実装します。ColorPickerではPickerGradationViewの左端が0.0、右端が1.0なので、タップされた座標のX座標をPickerGradationViewの幅で割ればそのままチャネルの現在値になります。
Redチャネル用のコードは以下のようになります。
PickerGradationView(startColor: redStartColor, endColor: redEndColor)
.frame(height: 100)
.background {
GeometryReader { geometry in
Path { path in
DispatchQueue.main.async {
if geometry.size != redGradationViewSize {
redGradationViewSize = geometry.size
}
}
}
}
}
.onTapGesture { point in
channelValue.red = point.x / redGradationViewSize.width
}
追加したのはonTapGestureモディファイアです。Greenチャネル、Blueチャネル用のコードも同様になります。

コードのダウンロード
今回の記事で作成したコードのダウンロードはこちらです。