Gitで管理するドキュメントは、WordやExcelよりもMarkdownで書くことで保守性が高まり、更新作業も容易になります。
しかし、Markdownで作成したドキュメントは、GitLabなどのMarkdownをレンダリングしてくれるサイトでは適切に表示されますが、外部配布向けにプリント機能でPDFに変換すると、必ずしも理想的な出力が得られません。Wordで作った方が、見栄えがよくなるなぁと感じています。
そこで、MarkdownからPDFを作成する際でも見栄えを良くするために、Marked2というアプリを用いた方法を紹介します。
Marked2とは
Marked2はMac用のアプリでMarkdownのビューワアプリです。Mac App Storeから購入するか、SETAPPのサブスク経由で利用可能です。私はSETAPPのサブスク経由で使用しています。

Markdownを見栄え良くレンダリングするには、VS Codeにプラグインを追加し、GitHubスタイルのCSSを適用するという方法が一般的です。しかし、この方法はけっこう手間がかかります。最初だけなのでそれでも良いと思っていたのですが、マシンを初期化することが多く何度もやっていると面倒になり、私はMarked2を使うようになりました。
Marked2は有償だけあって、最初からGitHubスタイルのレンダリングを選択でき、PDF以外にもHTMLやdocx形式の出力も可能です。この記事ではPDFを書き出しますが、docxを出力して、Wordで仕上げても良いでしょう。
Marked2の設定
MarkedメニューのPreferencesからいろいろ設定できます。私のオススメ設定は以下の通りです。
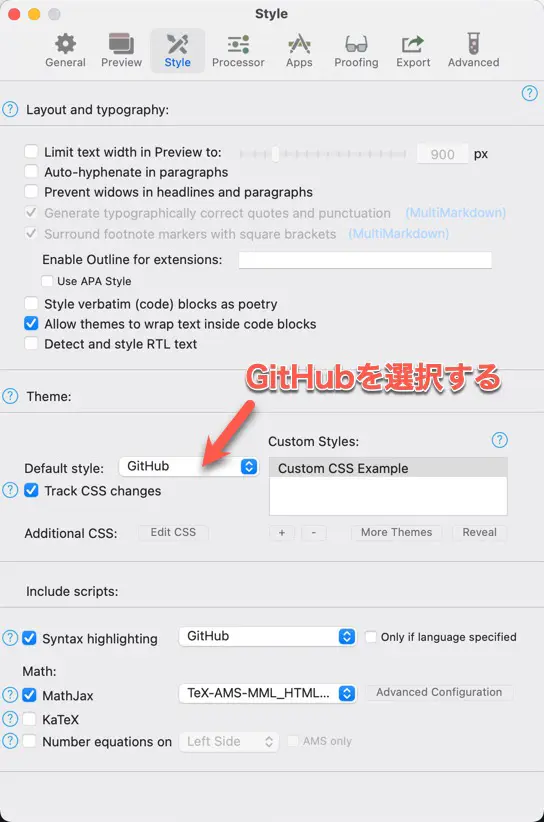
Styleタブ
Styleタブは、Default style:をGitHubに変更します。MarkdownがGitHubと同じスタイルでレンダリングされます。

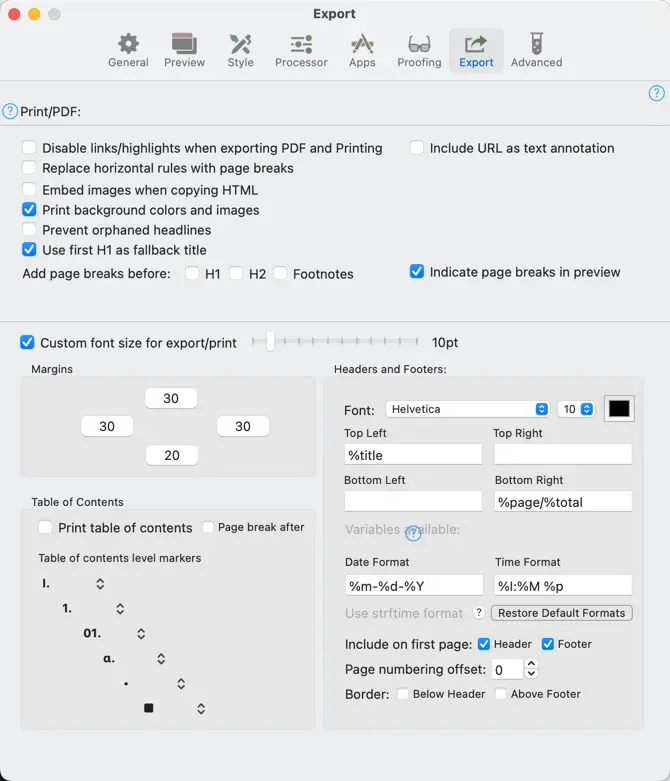
Exportタブ
次の3つのオプションをオンにします。
Print background colors and imagesUse first H1 as fallback titleIndicate page breaks in preview
Indicate page breaks in previewをオンにすると、プレビュー上でページ区切りがわかるので、必要に応じて、ページ区切りを追加します。
Headers and FootersのTop Leftに%titleを入力します。
Bottom Rightに%page/%totalを入力します。
Include on first pageのHeaderとFooterをオンにします。
PDF化したときに、ヘッダーにドキュメントタイトル、フッターにページ番号が挿入されます。

PDFの作成
PDFを作成するには、FileメニューからExport Asを選択し、続いてSave PDF (Paginated)を選択します。
Tips
Markedを使ってPDFを作るときのちょっとしたTipsを紹介します。
特定の場所のでページ区切りの設定方法
Markdownの中で、次のように書くと、書いた場所で改ページが行われます。
<!--BREAK-->目次の挿入方法
PDFのしおりにはなってくれないのですが、ハイパーリンク付きの目次ページを生成できます。Markdownの中で次のように書いた場所に目次が生成されます。
<!--TOC-->PreferencesウインドウのExportタブのPrint table of contentsオプションはオフで使用します。Print table of contentsオプションだと、強制的にドキュメントの先頭に生成されてしまうので、使い勝手が悪いです。
Page break afterオプションをオフにしても、次のように<!--BREAK-->とセットで使えば、目次専用ページを任意の場所に作れます。この方法の方が使いやすいです。
<!--BREAK-->
## 目次
<!--TOC-->
<!--BREAK--><!--TOC-->よりも前に書いた見出しは目次の対象にならないので、目次に入れたくない項目は<!--TOC-->よりも手前に書きます。たとえば、次のよう感じです。
# 動作確認結果
A.Hayashi
本資料は、動作結果についてまとめている。
## 改訂履歴
- 2022年6月27日 新規作成
<!--BREAK-->
## 目次
<!--TOC-->
<!--BREAK-->
## 動作環境
動作環境は以下の通り。
## Beta1での結果
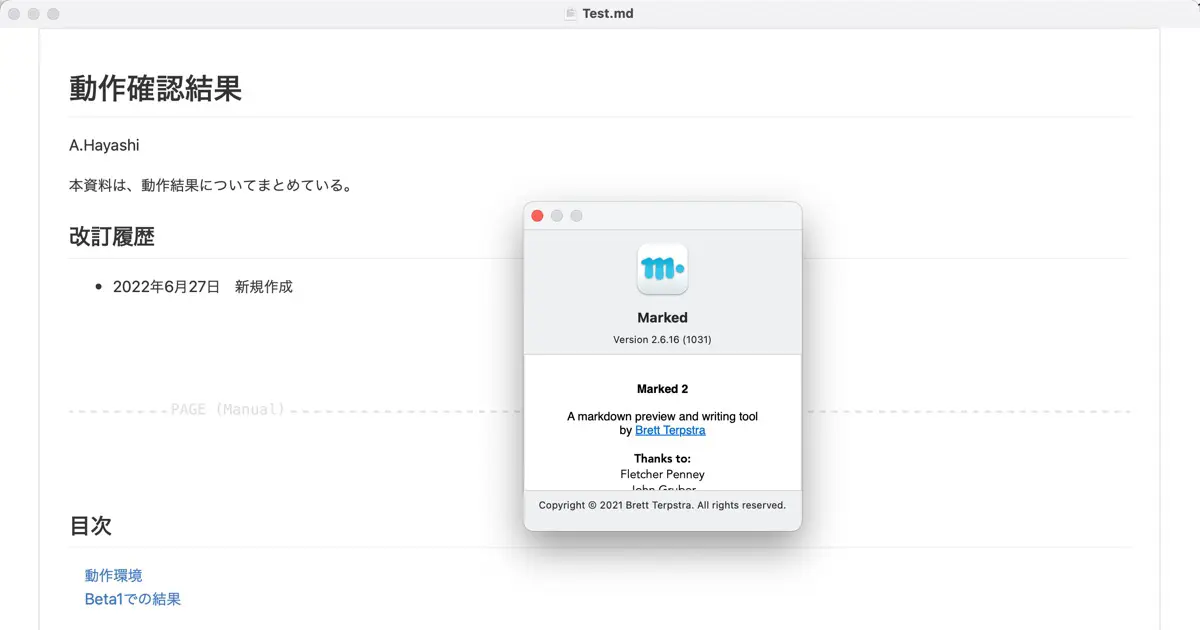
Beta1では問題なしこのマークダウンをMarkedのプレビューで、ページ区切り表示有りにして、レンダリングすると次のようになります。

目次の前後でページ区切りがあり、目次専用ページになっています。また、目次には改訂履歴や目次といった見出しが含まれていません。