はじめてのmacOSアプリとして、Cocoa版のHello Worldの作り方を解説します。今回はコーディングゼロで、Storyboardの編集だけでHello Worldを作ります。
この記事ではXcodeを使用します。Xcodeをインストールしていない場合は次の記事を参考に、Xcodeをセットアップしてください。

Cocoaとは何か?
macOSはレイヤー構造になっています。そのレイヤー構造の上位層にあり、macOSアプリらしいアプリを作るために必要なAPIを提供しているのが、「Cocoa Application Layer」です。上位のレイヤーは下位のレイヤーを使って実装されています。
「Cocoa」はアプリケーションレイヤーとしての意味よりも、APIという狭義の意味として使われることの方が一般的です。しかし、最近はあまり聞かなくなった名称ですね。最近のApple Platformでは、iOSアプリを作るための「UIKit」、クロスプラットフォームで使用可能な「SwiftUI」が登場して、「Cocoa」という呼び方よりも「AppKit」というフレームワーク名で呼ぶことの方が定着したように思われます。
ちなみに「UIKit」もかつては「Cocoa Touch」という呼び方をしていましたが、現在は「UIKit」というフレームワーク名の方が定着した感じがしますね。

SwiftUIは?
SwiftUIはそれぞれのプラットフォーム用のネイティブAPIを使って実装されています。macOSであればAppKitを使っています。iOSではUIKitが使われています。SwiftUIを使用すると、ネイティブAPIを直接使用しなくても、SwiftUIが適切なAPIを使ってくれます。
そのため、この連載でも最初からSwiftUIを使おうかと思ったのですが、SwiftUIのmacOSアプリ向けの実装状況はmacOS Monterey 12の時点では不十分です。macOS Ventura 13以降は状況が大分改善されると思いますが、動作環境をVentura以降にできるのは、まだ、将来の話となります。それを踏まえて、まずはAppKitを使ったアプリ開発を解説していきます。

2022年10月27日、macOS Ventura 13 が正式リリースされたので記事を書いたときとは少し状況が変わっています。
プロジェクトを作る
macOSアプリのプロジェクトを作ります。Xcodeで次のように操作します。
(1) 「File」メニューの「New」から「Project…」を選択します。
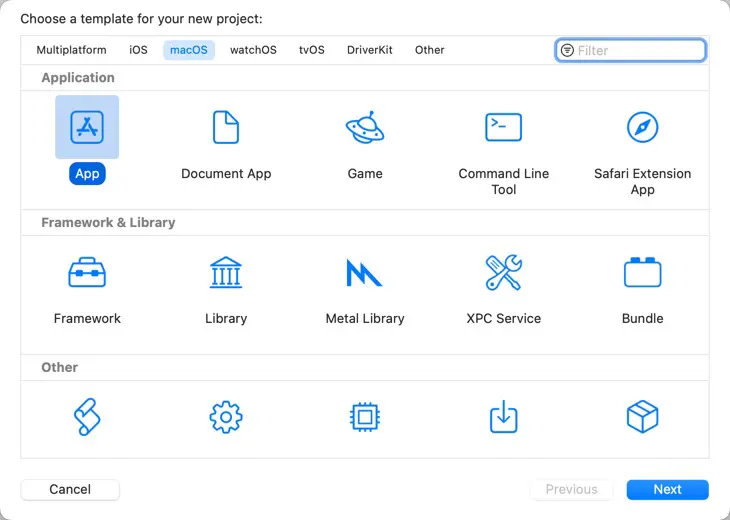
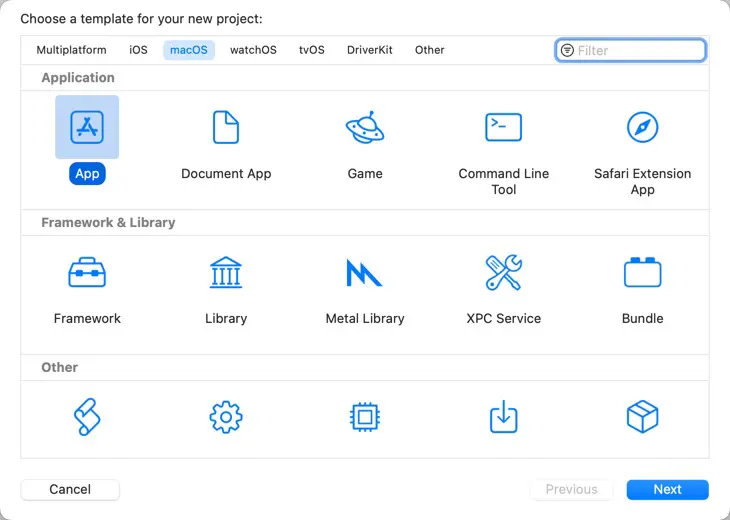
(2) テンプレートの選択ダイアログが表示されるので、「macOS」タブを開き、「App」を選択し、「Next」ボタンをクリックします。


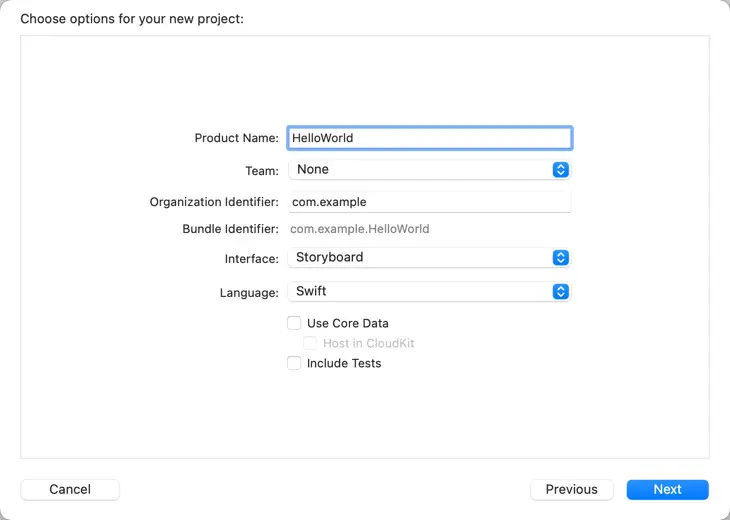
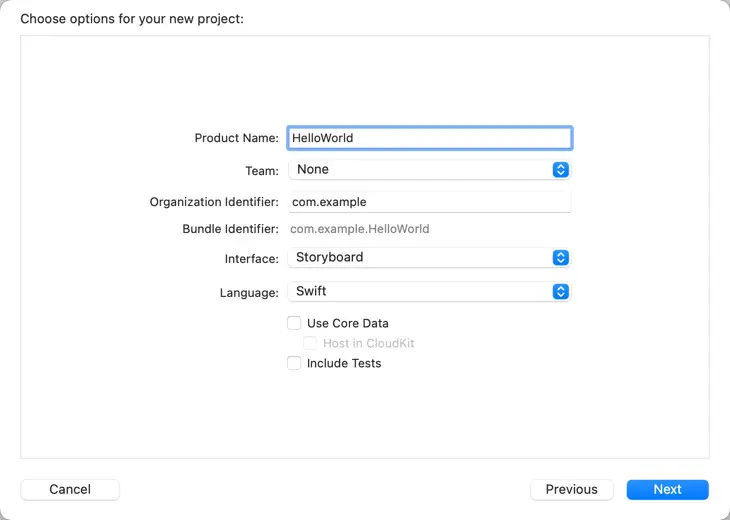
(3) プロジェクトオプションの設定ダイアログが表示されます。次のように入力して、「Next」ボタンをクリックします。
| 設定項目 | 入力する値 | 説明 |
|---|---|---|
| Product Name |
HelloWorld
| プロジェクト名 |
| Team |
None
| デベロッパーチーム |
| Organization Identifier |
com.example
| バンドル識別子の先頭部分 |
| Interface |
Storyboard
| 初期インターフェイスの実装方法 |
| Language |
Swift
| 主要プログラミング言語 |
| Use Core Data | オフ | Core Dataを使用するか |
| Include Tests | オフ | XCTestを設定するか |
なお、いずれの設定も後から変更することが可能です。また、ここでStoryboardを選んだからSwiftUIを使用できないや、LanguageにSwiftを選択したから、他のプログラミング言語を使用できないといったこともありません。


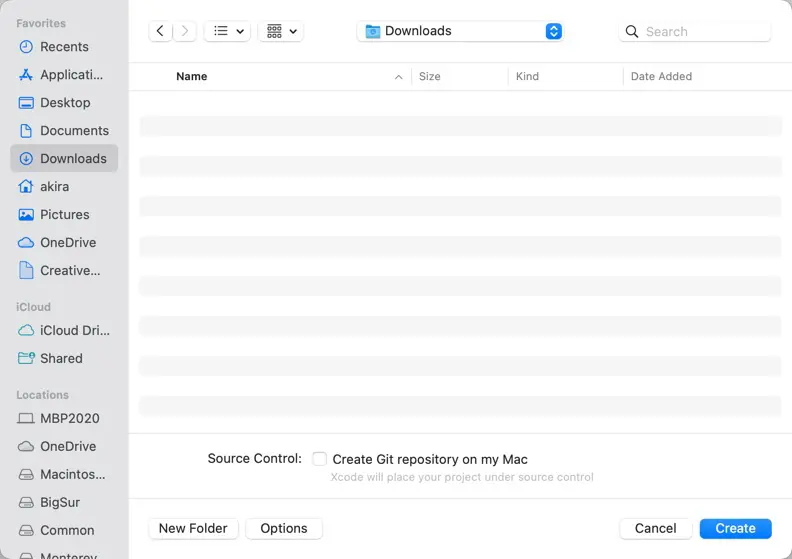
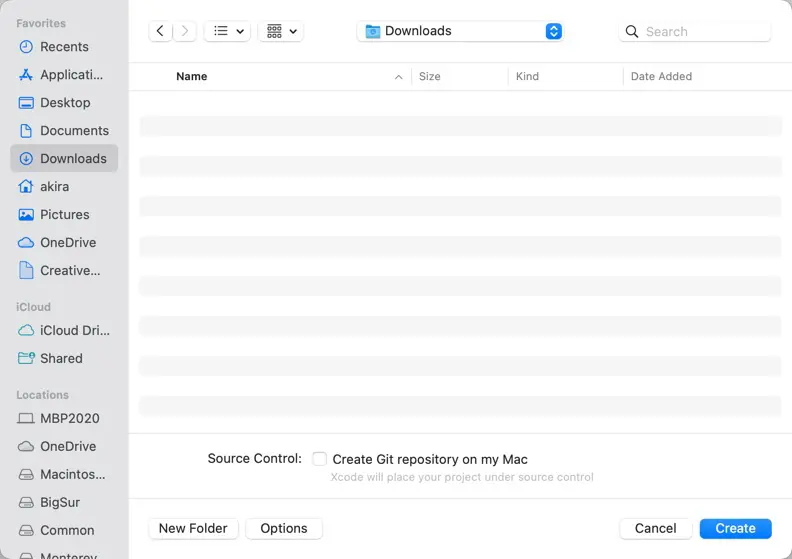
(4) プロジェクトの保存先選択ダイアログが表示されます。保存先を選択し、「Create」ボタンをクリックします。「Create Git repository on my Mac」をオンにすると、Gitのローカルリポジトリが作成されます。作成したい場合はオンにします。私は通常はオフで作成し、別途、GitLabやGitHubでリポジトリを作成し、クローンしたローカルディレクトリにプロジェクトのファイルをコピーするという運用しています。


Storyboardを編集する
テンプレートから生成されたコードは、アプリ起動時にMain.storyboardを読み込みます。Main.storyboardには空のウインドウが入っていて、アプリが起動すると、このウインドウが表示されます。
Main.storyboardを編集して、空のウインドウに「Hello World」という文字列を表示してみましょう。
ラベルを追加する
次のように操作して、ラベルを追加します。
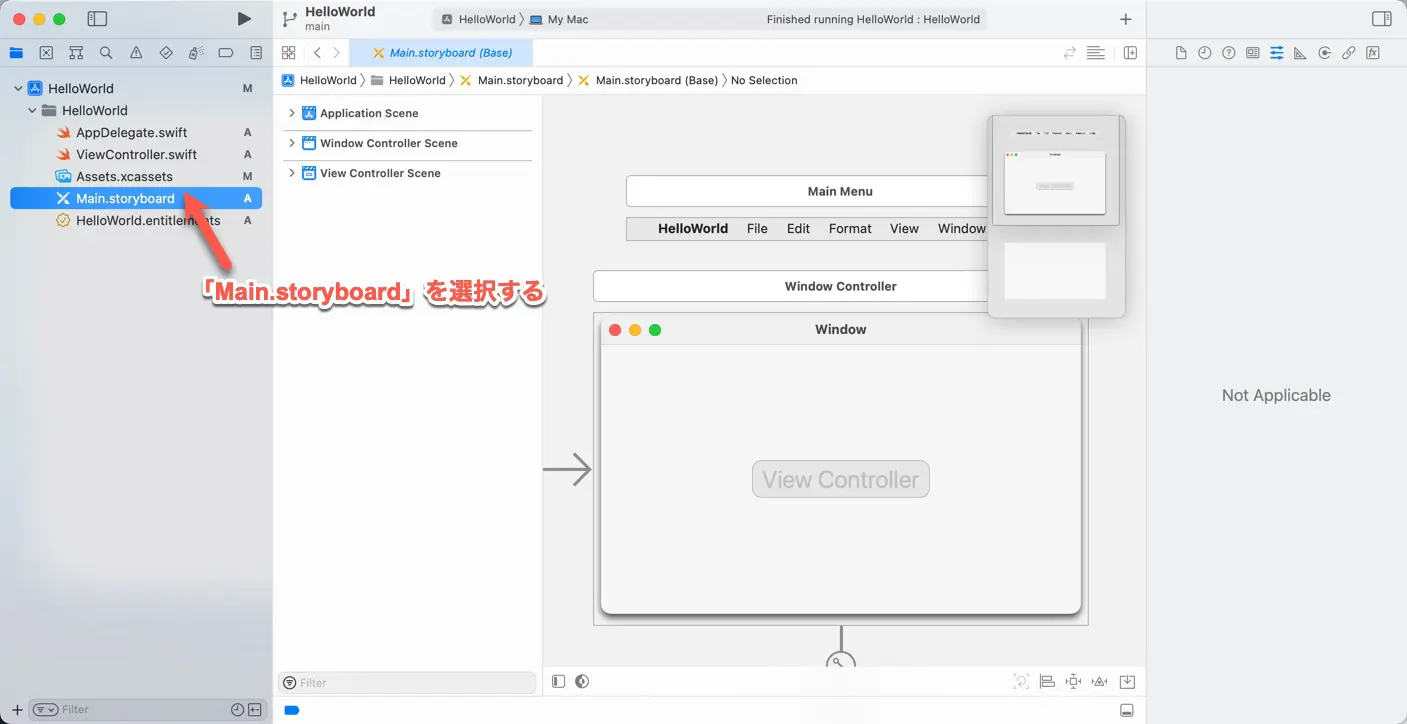
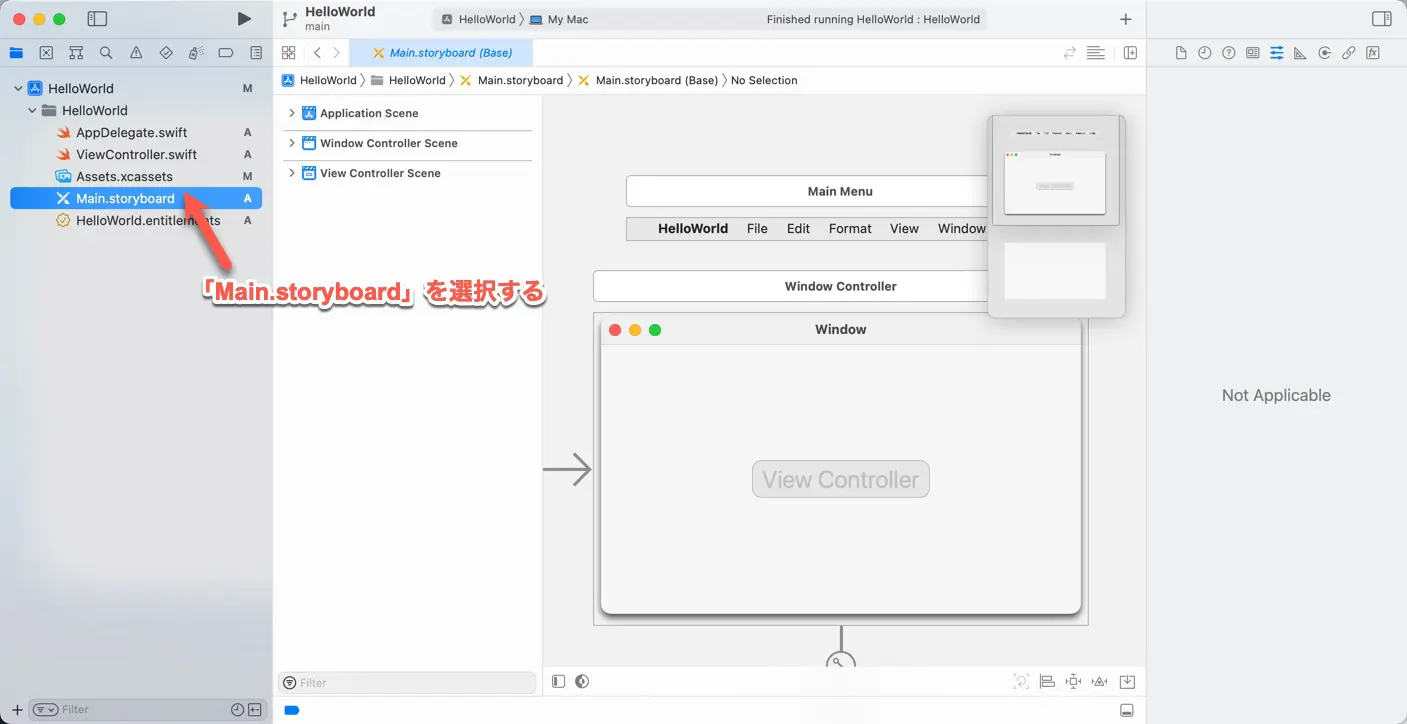
(1) XcodeのプロジェクトウインドウでMain.storyboardを選択します。


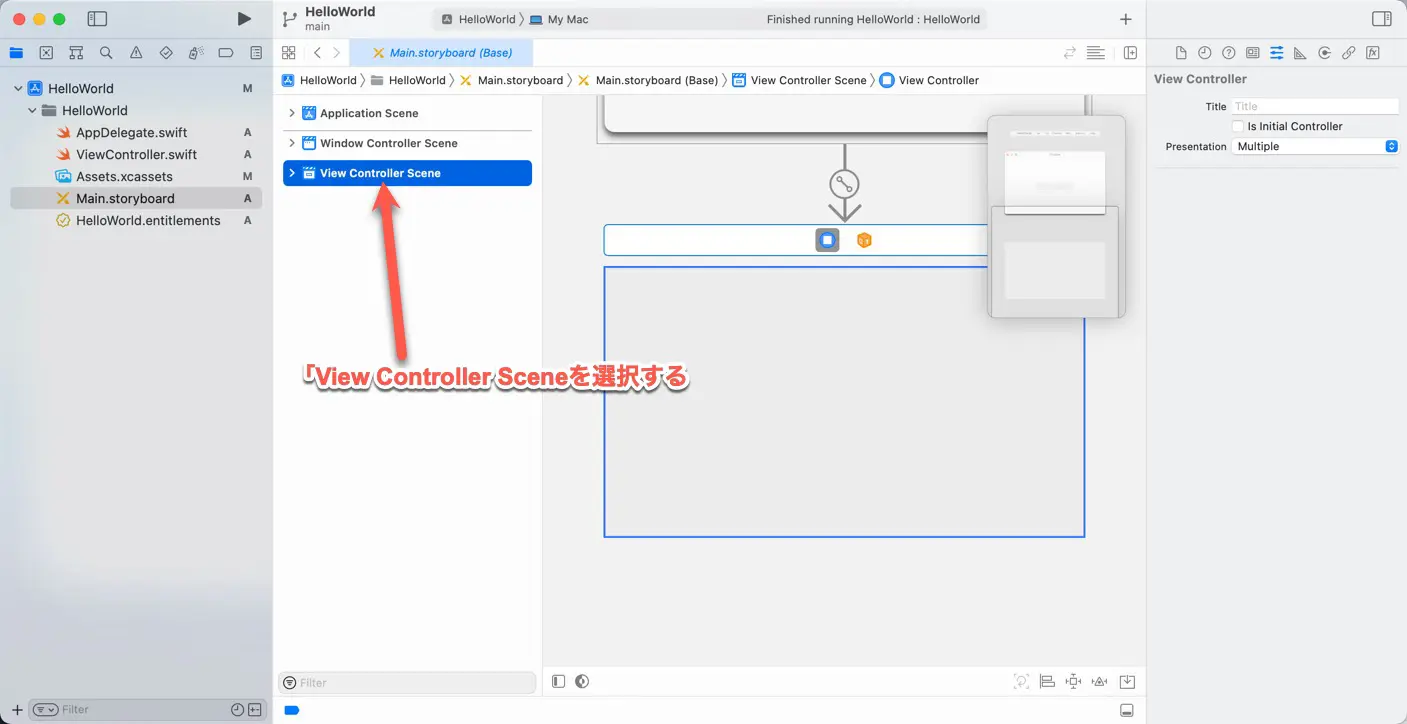
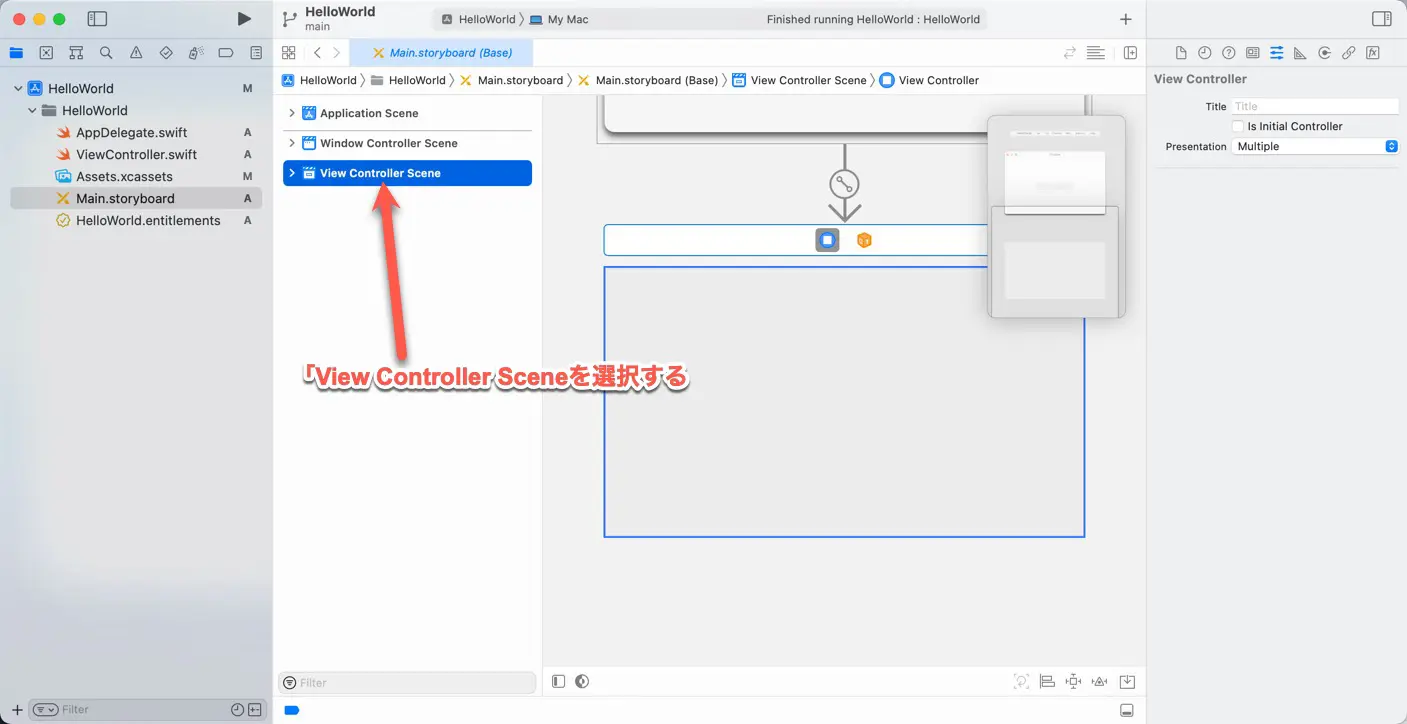
(2) 「View Controller Scene」を選択します。


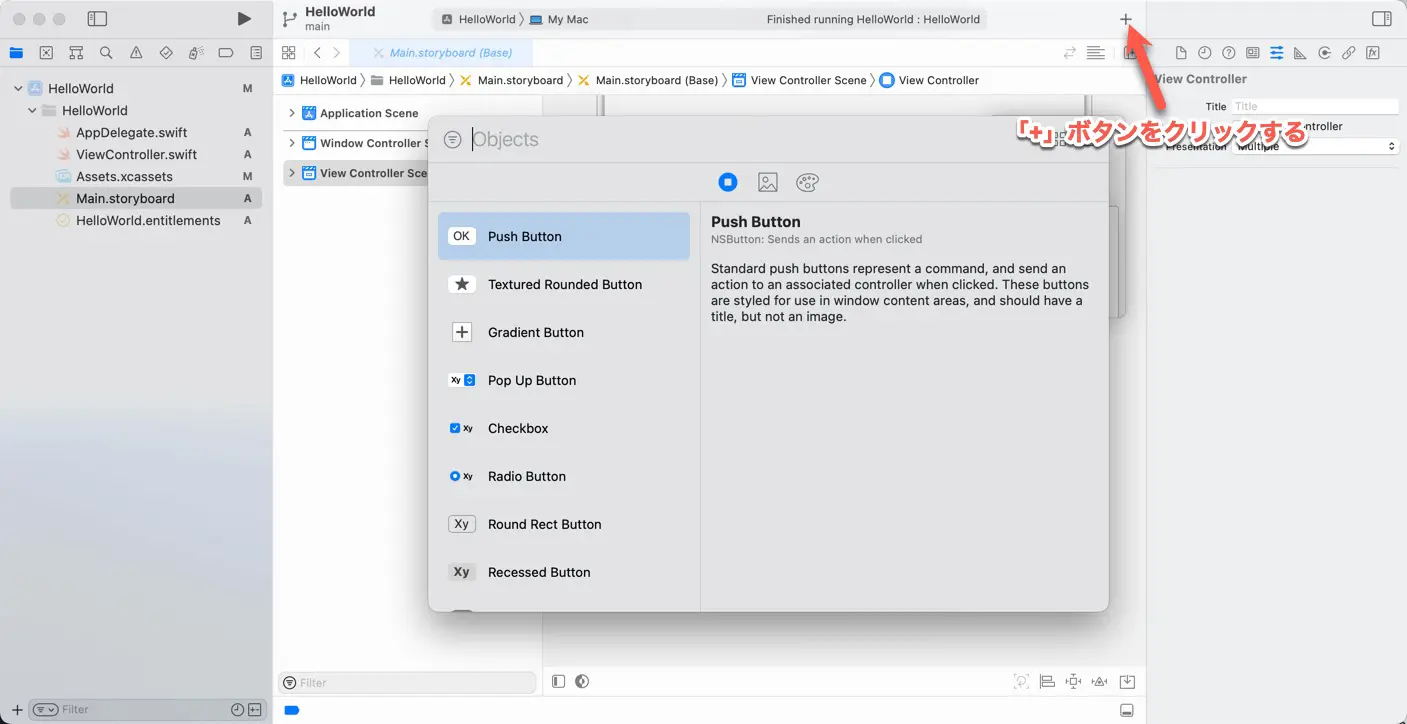
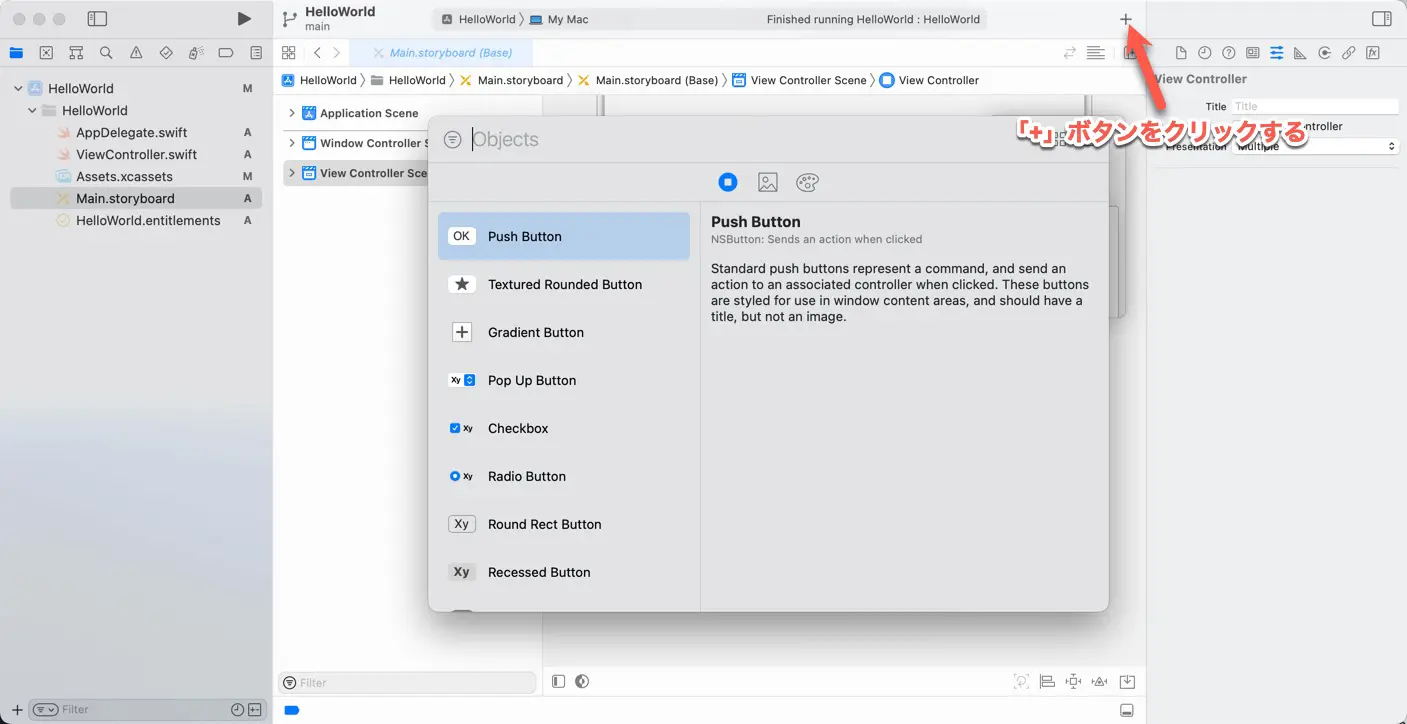
(3) ツールバーの「+」ボタンをクリックします。オブジェクトの追加シートが表示されます。


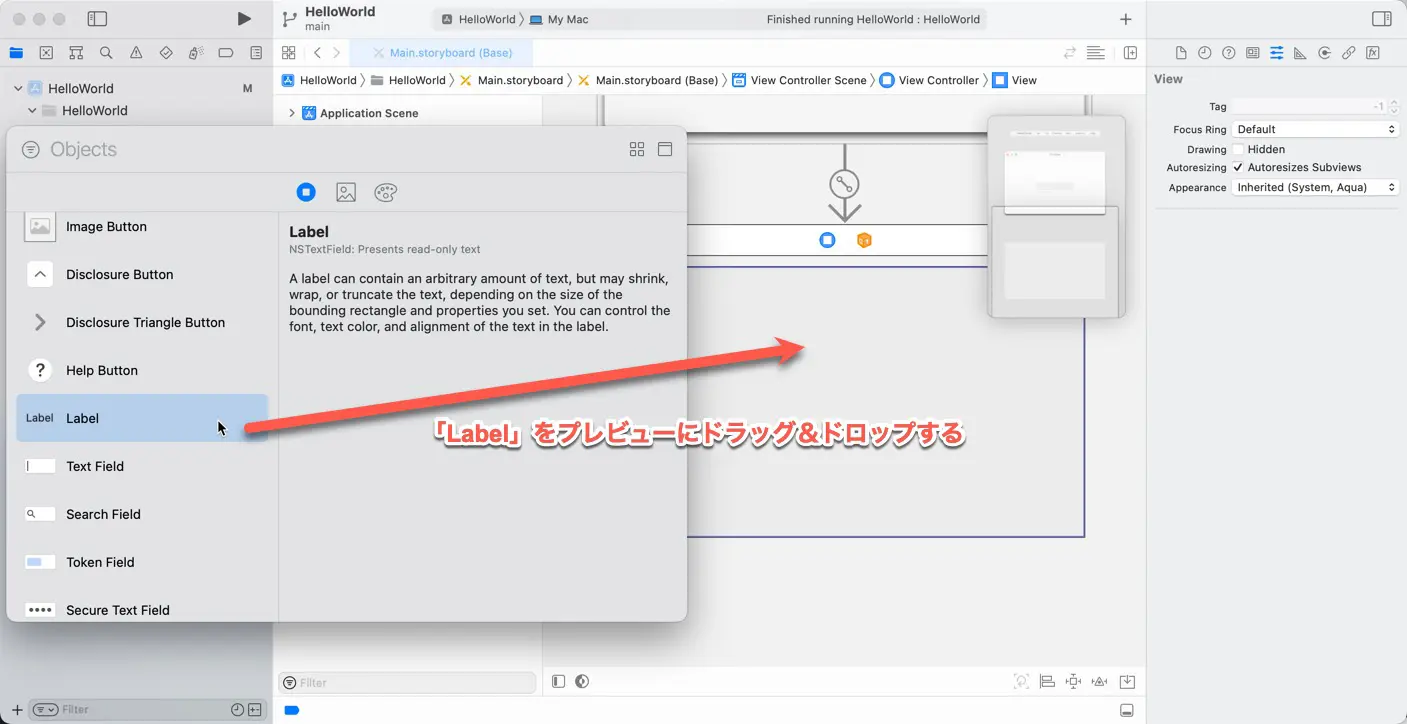
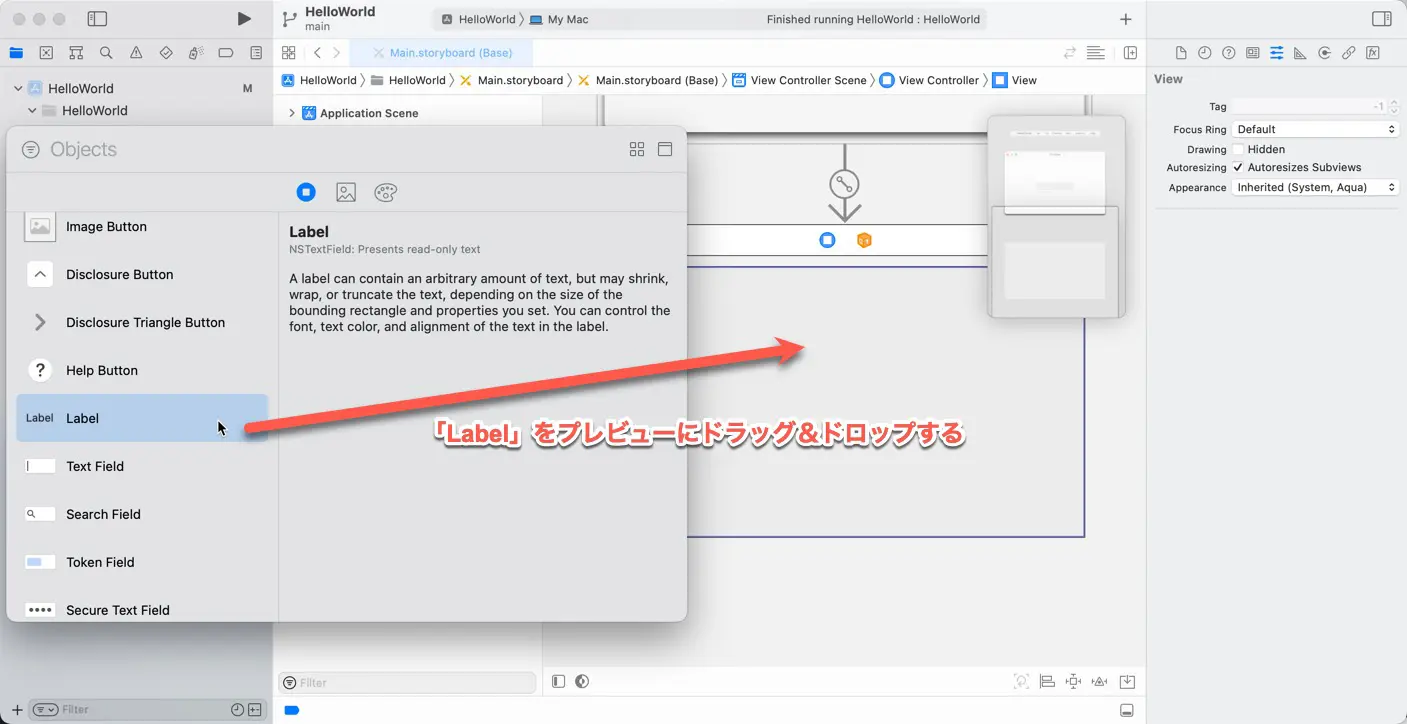
(4) 「Label」を「View Controller Scene」のプレビューにドラッグ&ドロップします。ビューにラベルが追加されます。


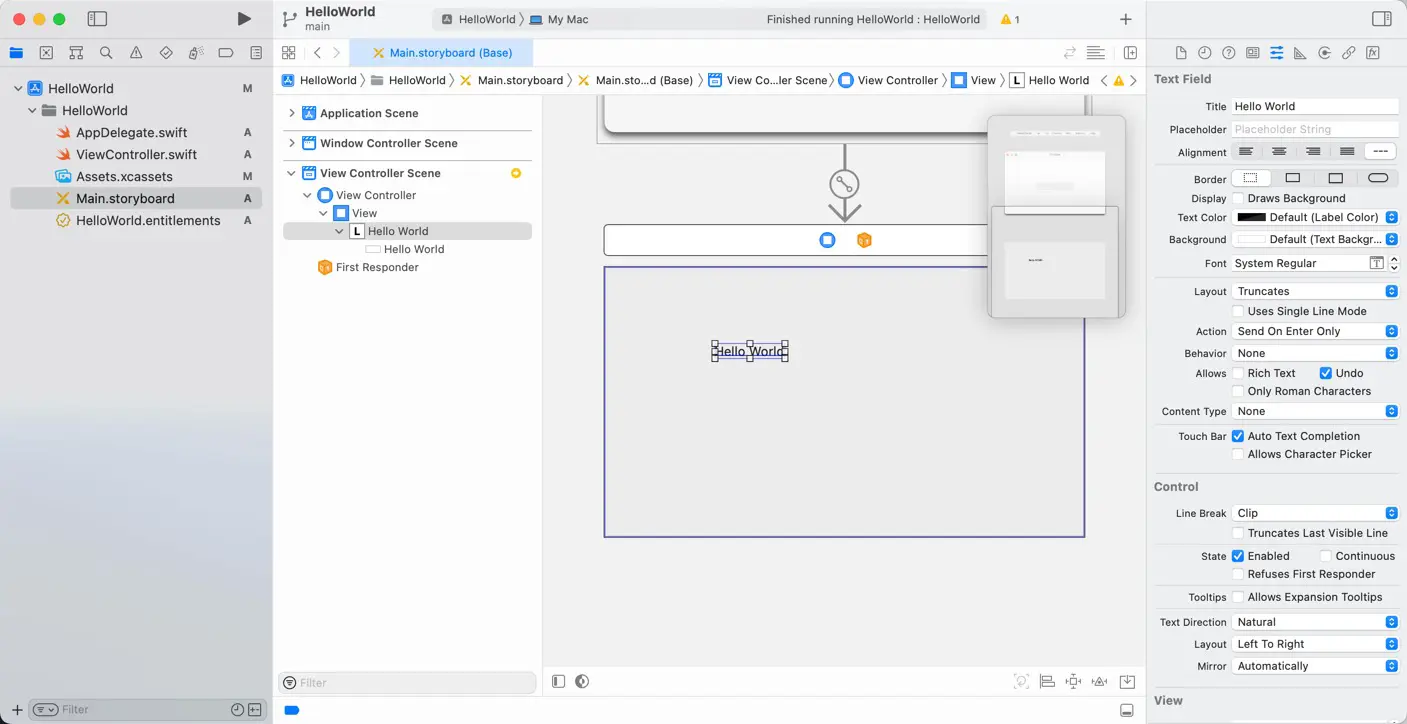
(5) 追加したラベルをダブルクリックします。ラベルのテキストの編集状態になるので、「Hello World」と入力して、Enterキーを押します。


文字サイズを変更する
文字サイズを変更します。macOSでは、文字サイズはポイント数による絶対値指定とシステム定義のテキストスタイルを使う方法があります。macOSはDynamic Typeがサポートされていないので、フォントサイズはシステムの設定によって動的に変化はしません。
次のように操作して、文字サイズを変更します。
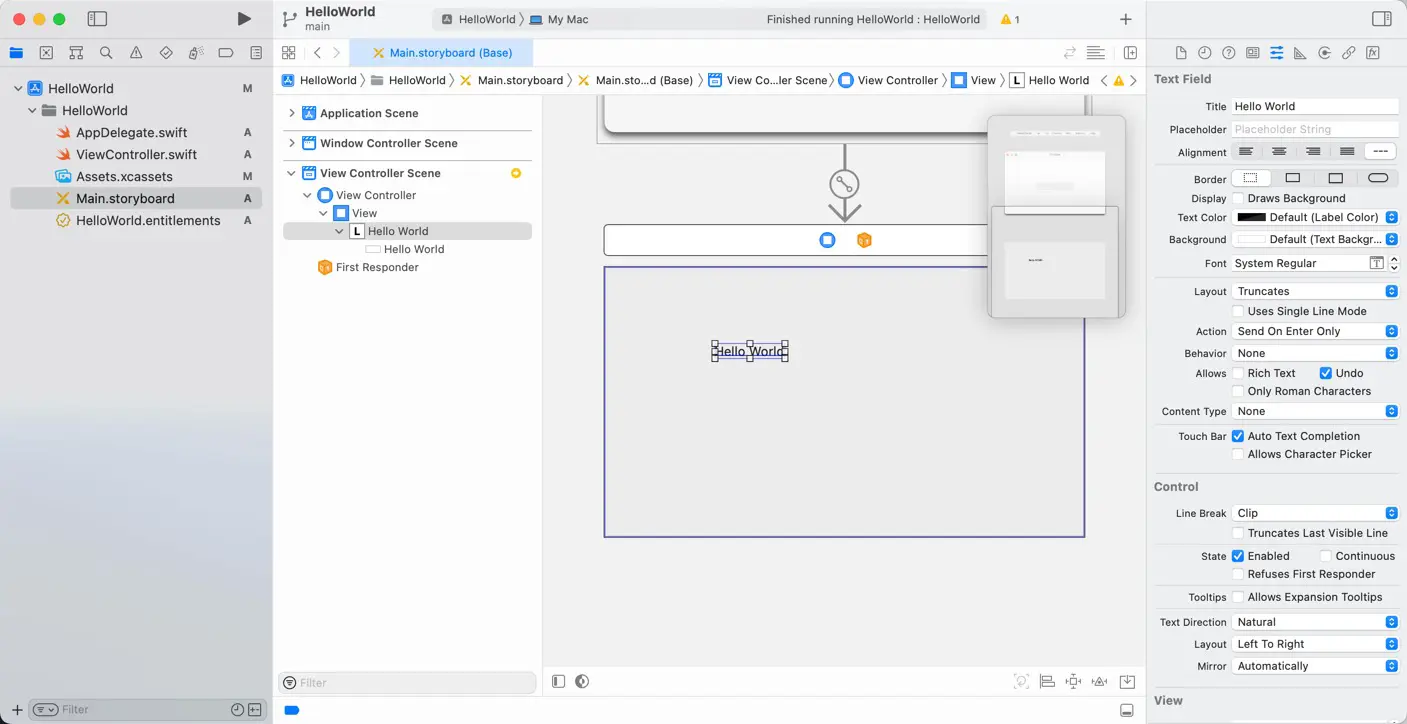
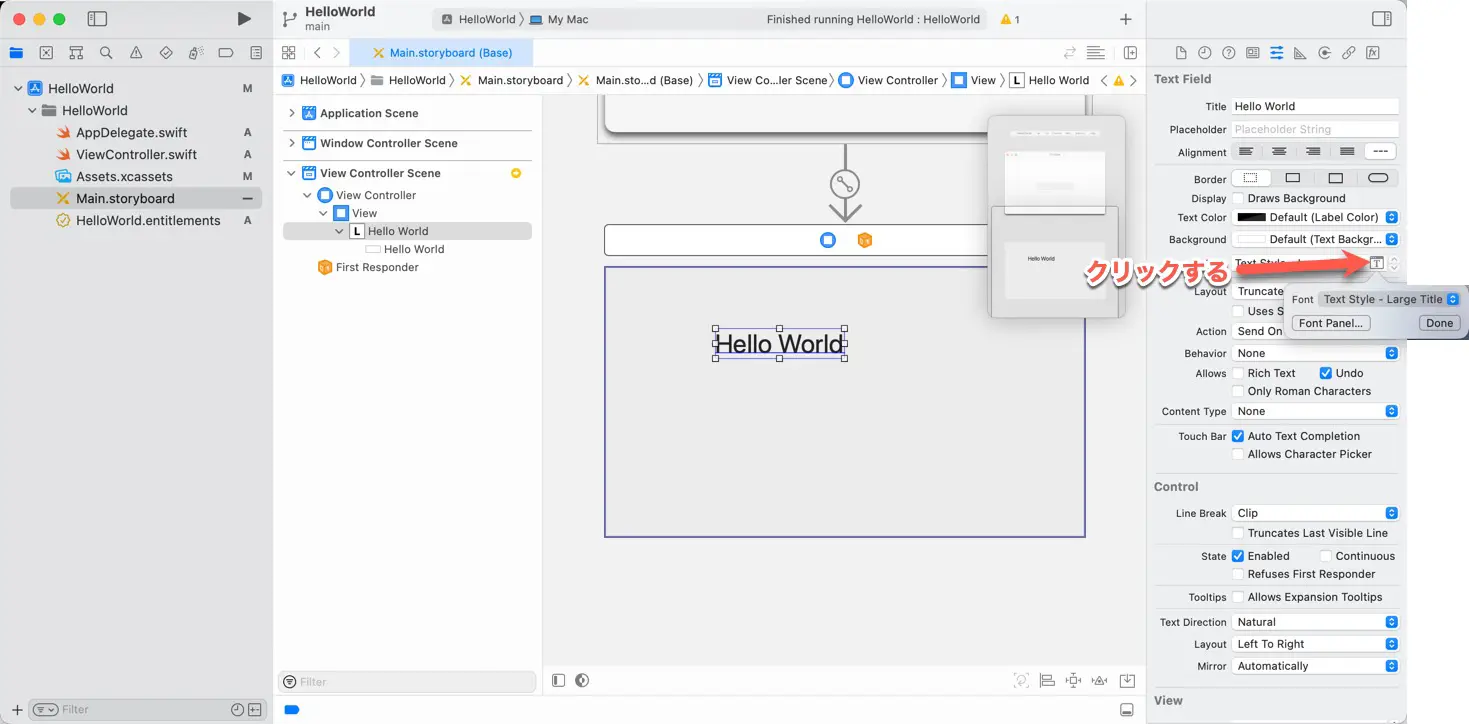
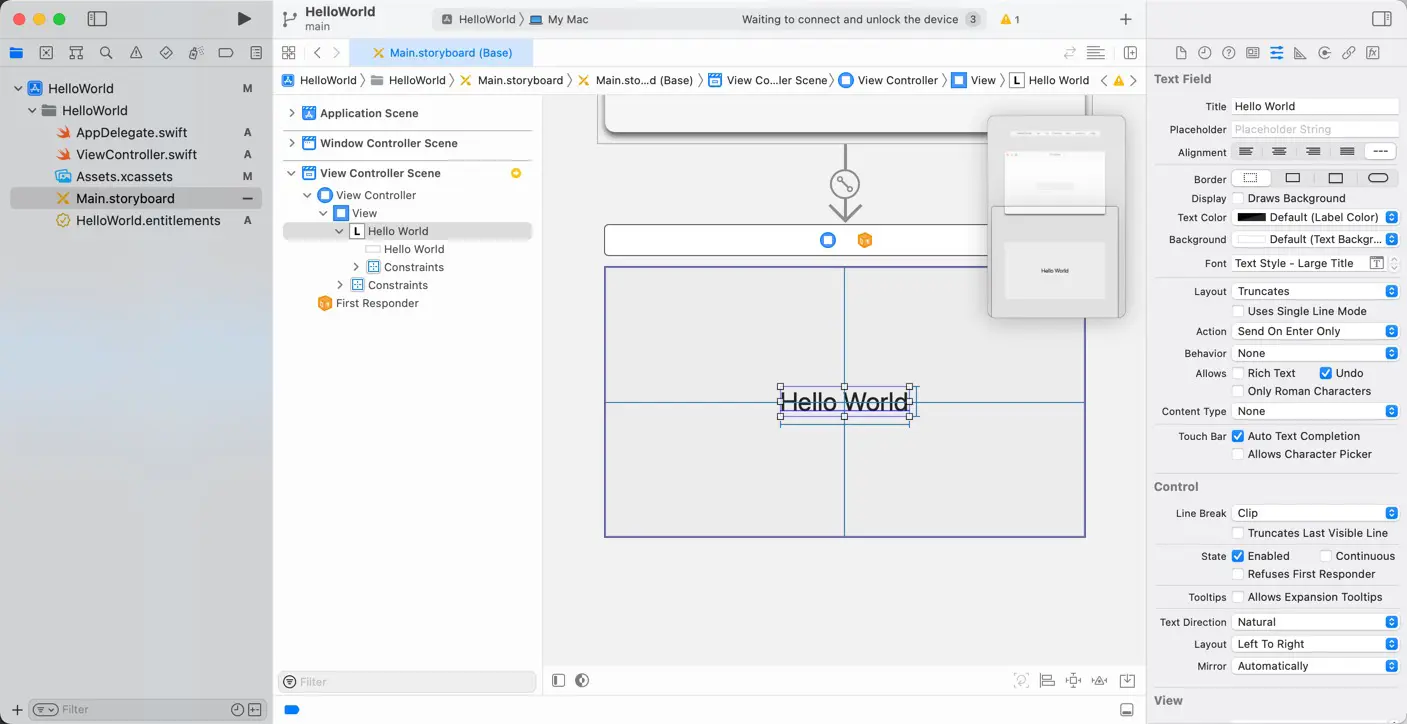
(1) プレビューで追加したラベルが選択されていないときは選択します。選択している状態で更に選択すると、ラベル内部のセルを選択してしまいます。この場合は、ビューの何もないところをクリックして、選択解除してから選択し直してください。
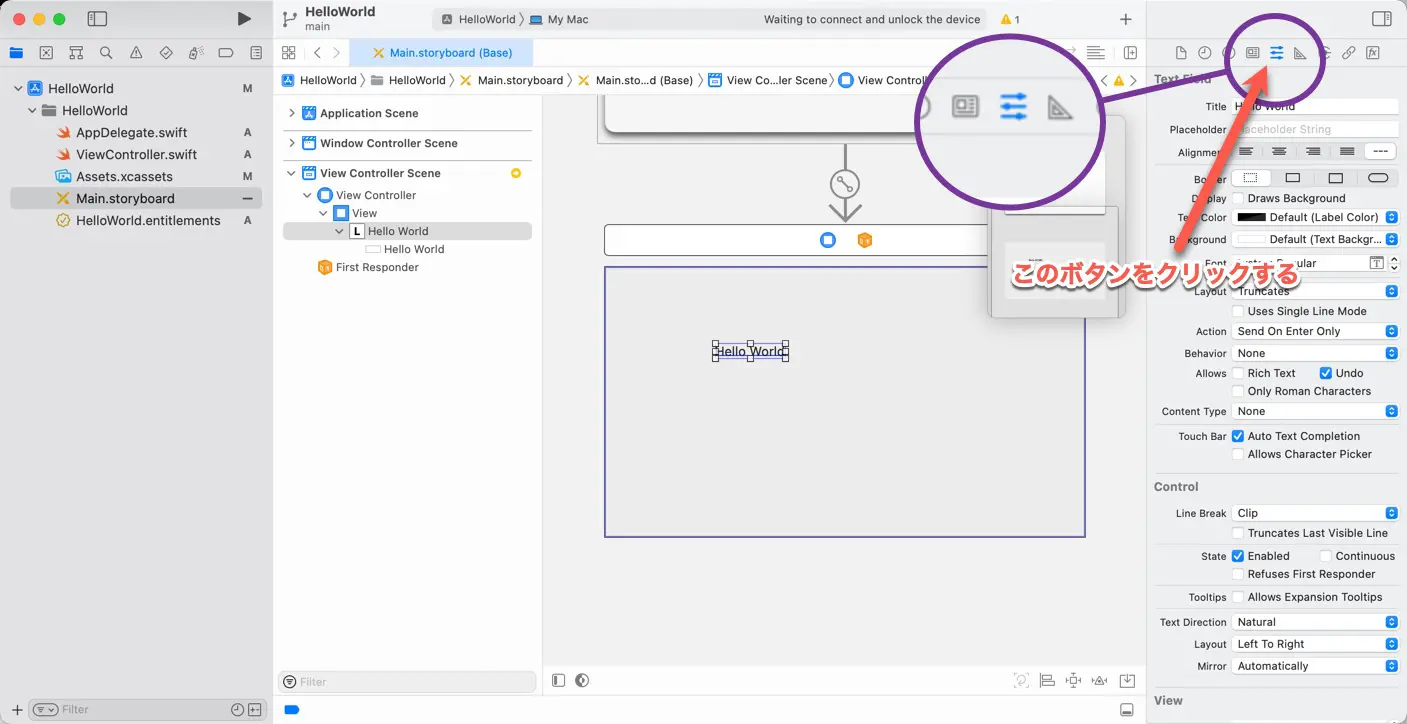
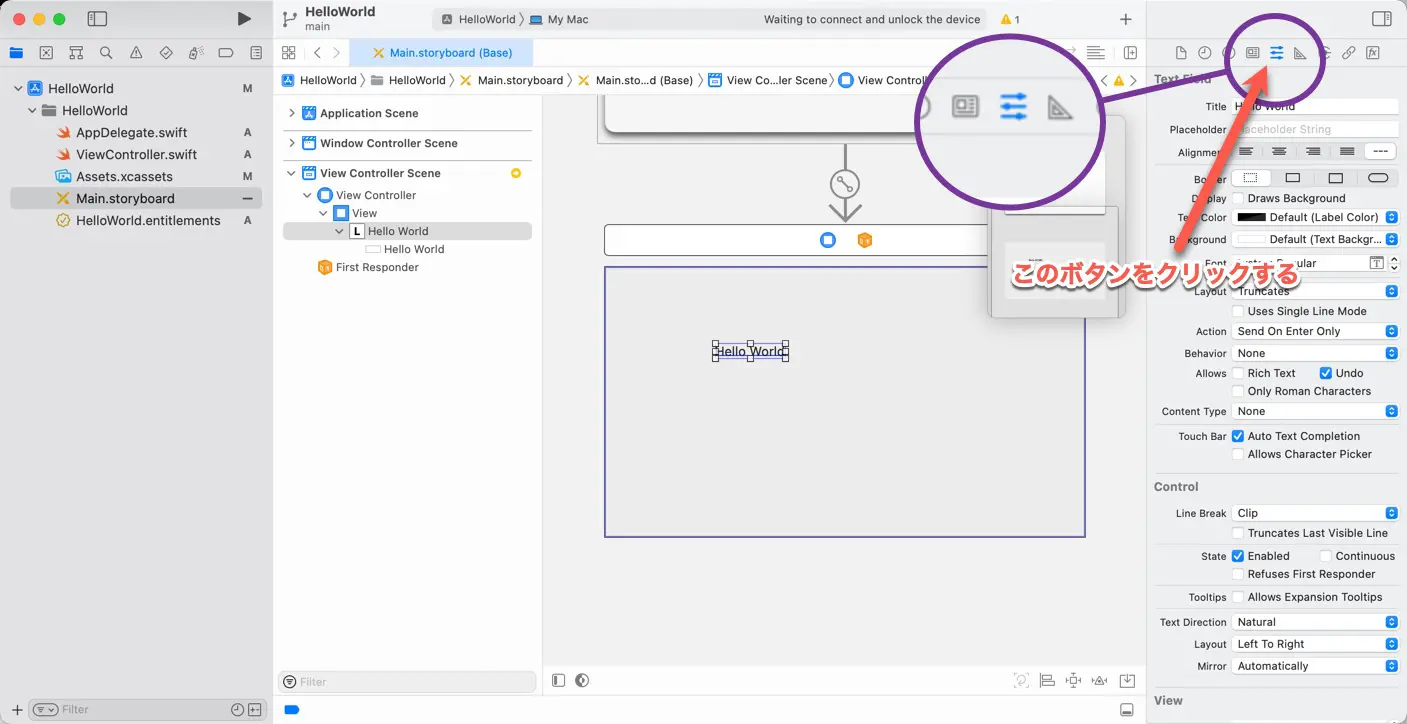
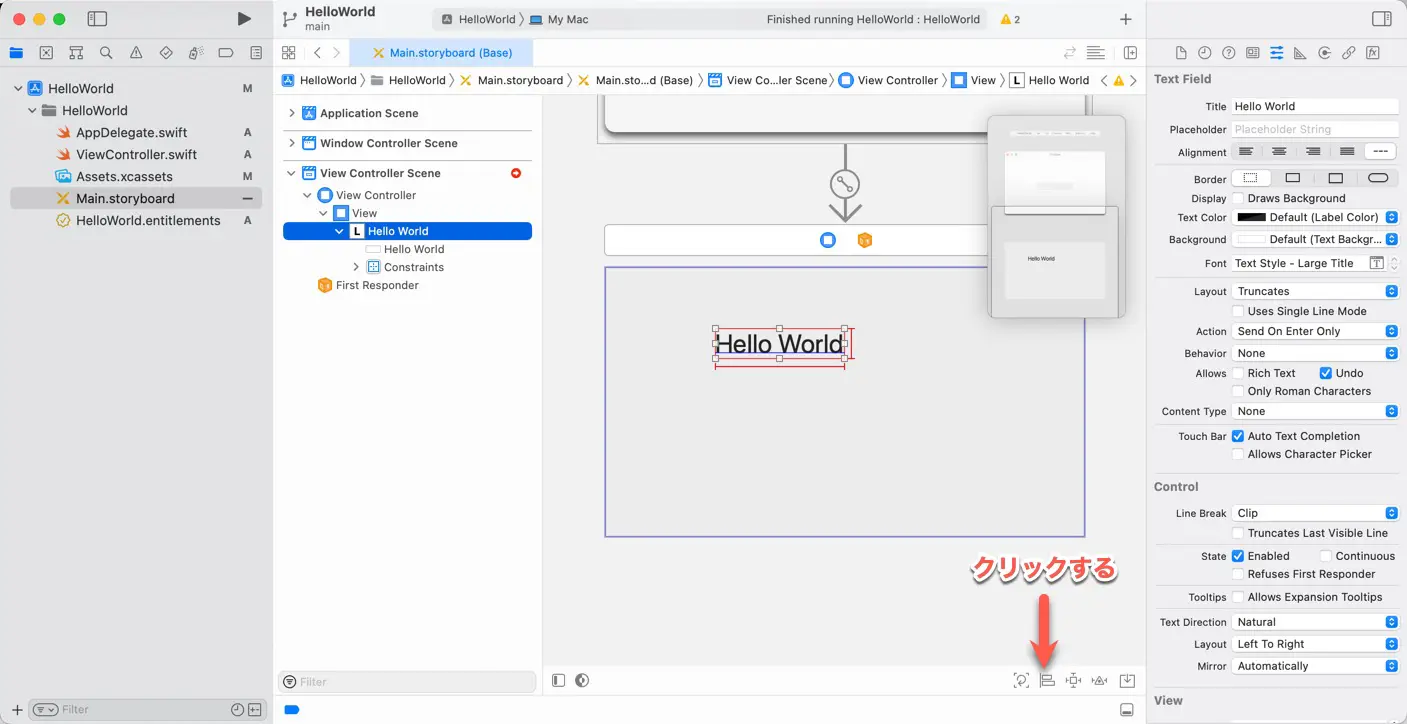
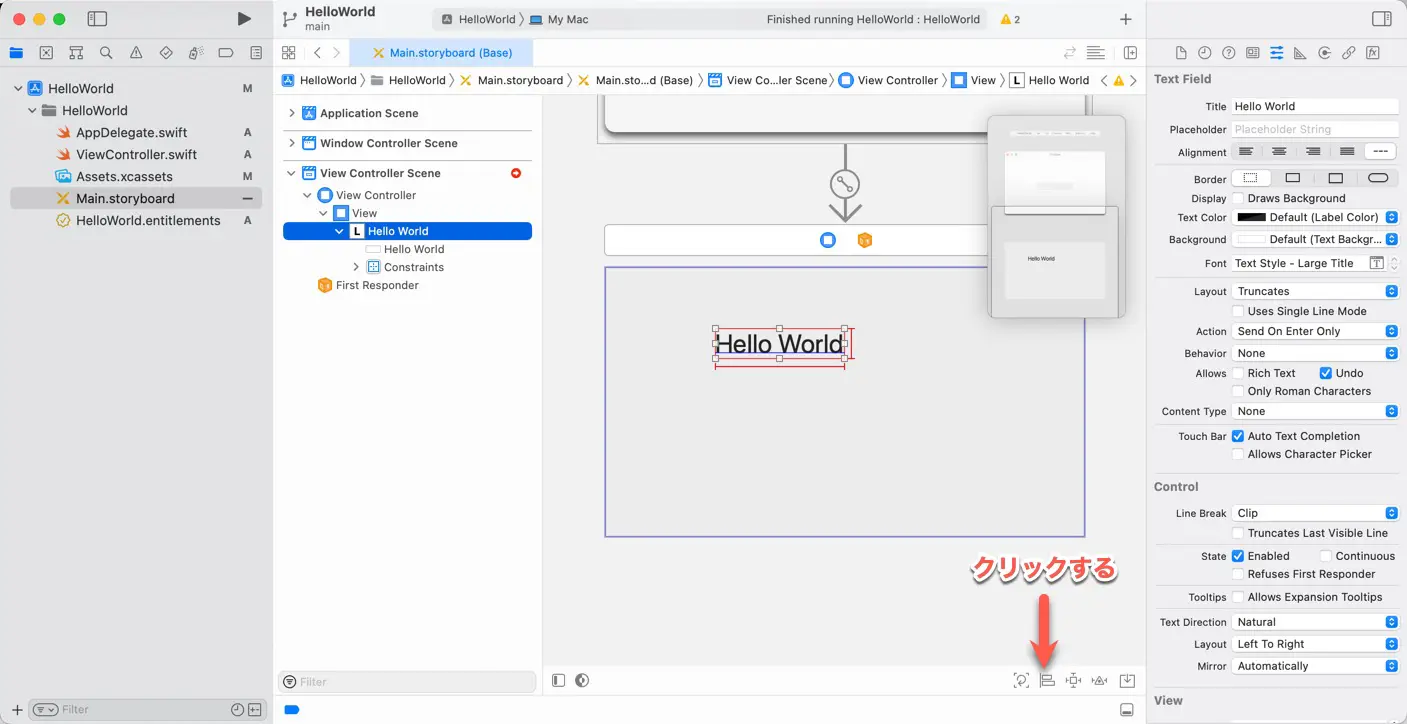
(2) プロジェクトウインドウ右側のアトリビュートインスペクタボタンをクリックします。


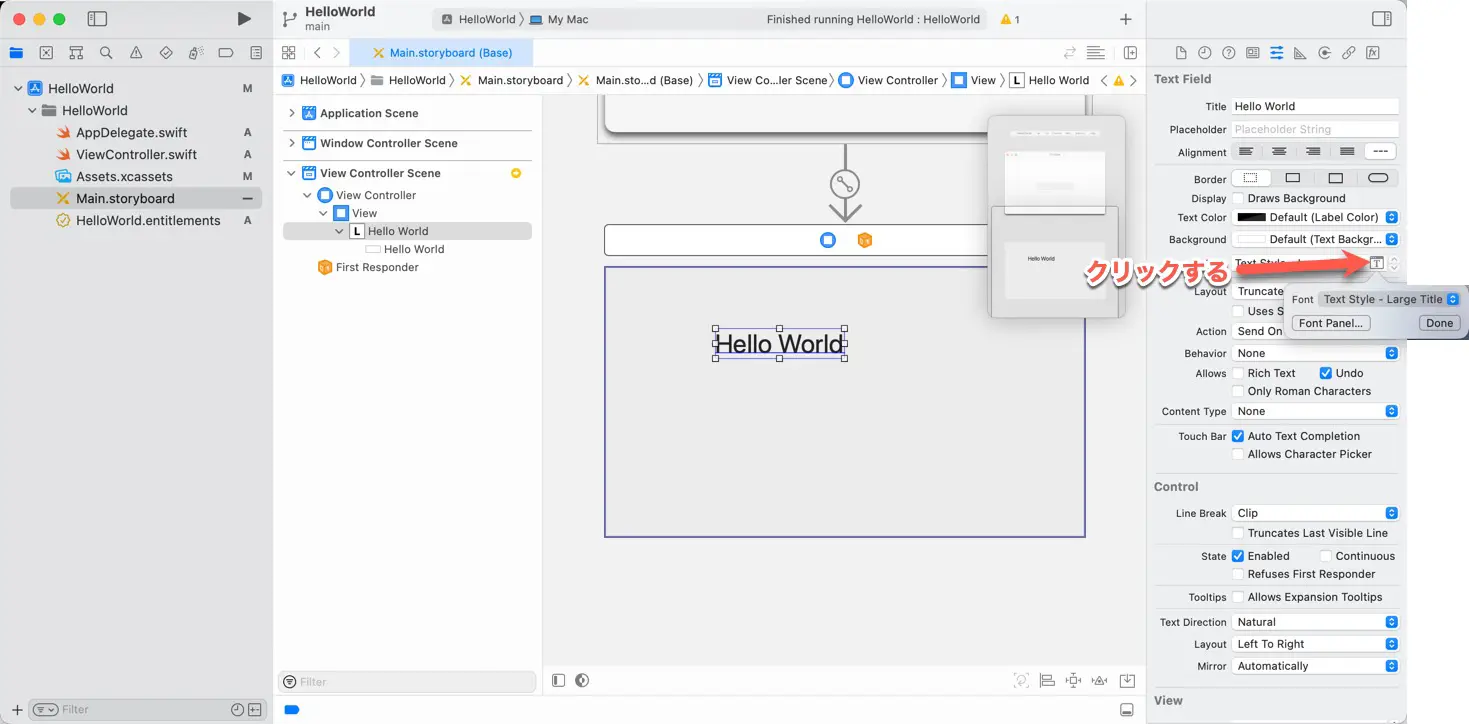
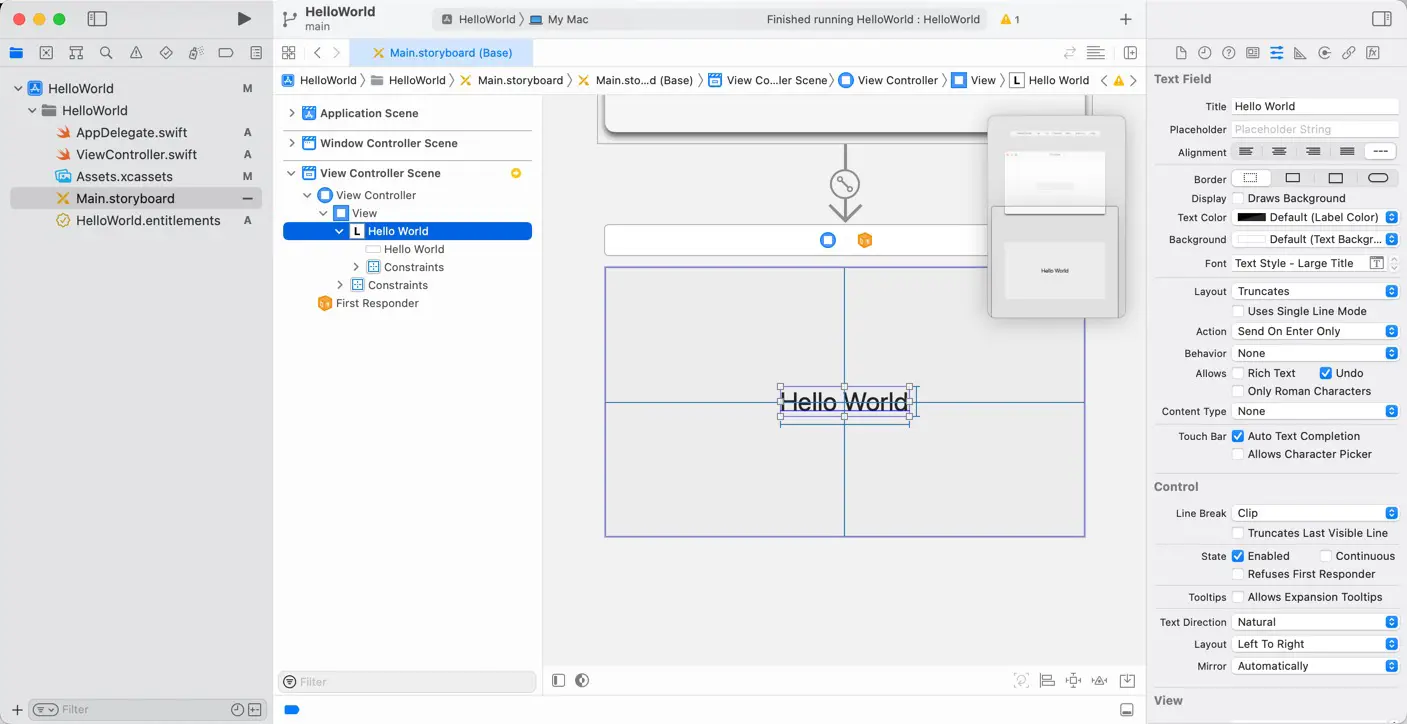
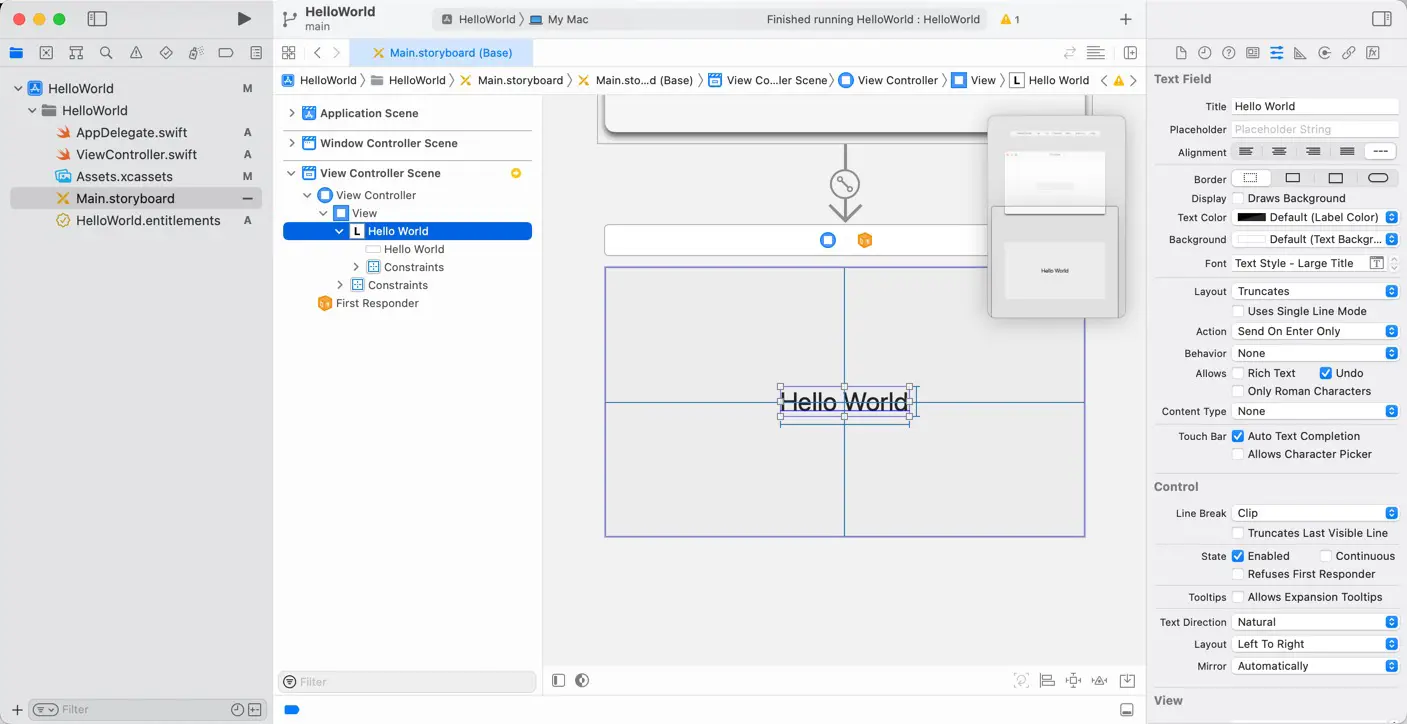
(3) アトリビュートインスペクタの「Font」の横の「T」というボタンをクリックし、「Font」から「Large Title」を選択します。文字サイズが変わります。


オートレイアウト
AppKitにはオートレイアウトという位置と大きさの制御機能があります。柔軟な制御が可能な高機能なレイアウト機能なのですが、組み合わせていくと複雑になりがちです。
ここでは、ラベルをセンタリングするように設定します。次のように操作します。
(1) プレビューで追加したラベルが選択されていないときは選択します。
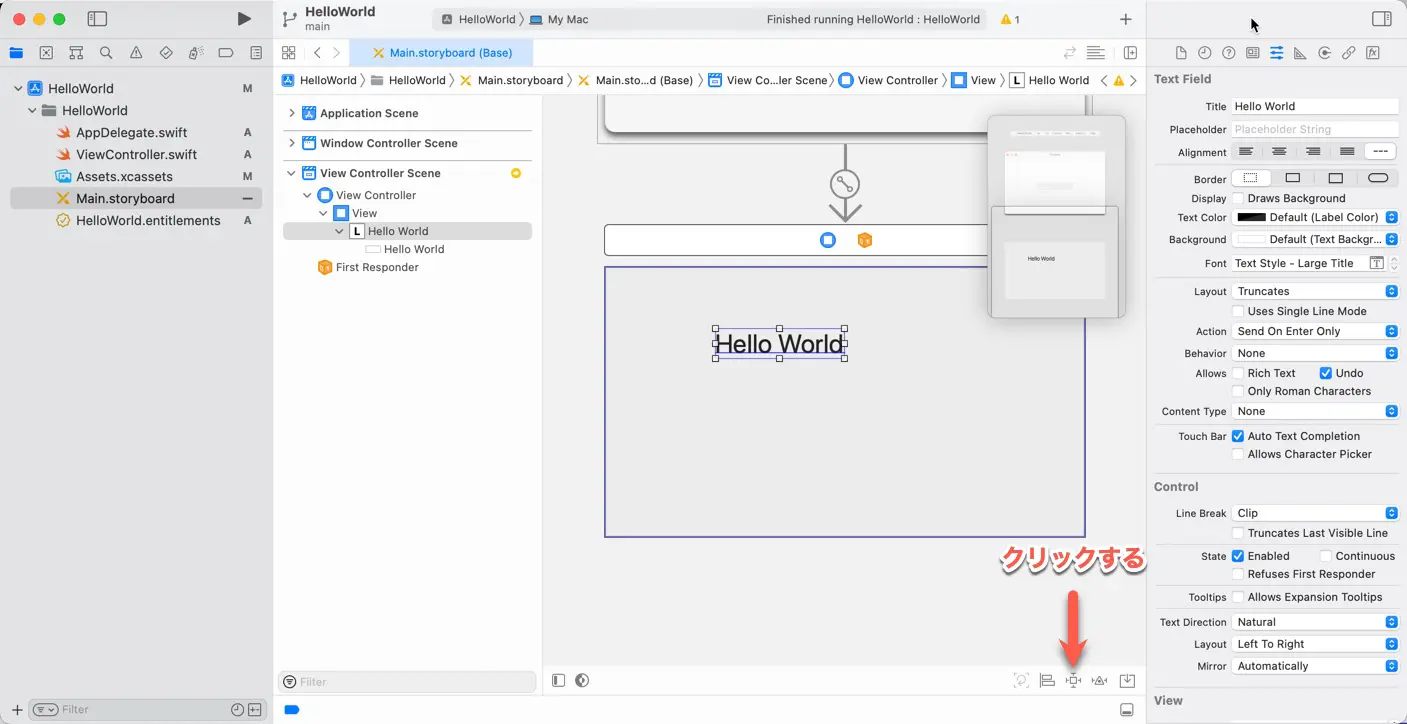
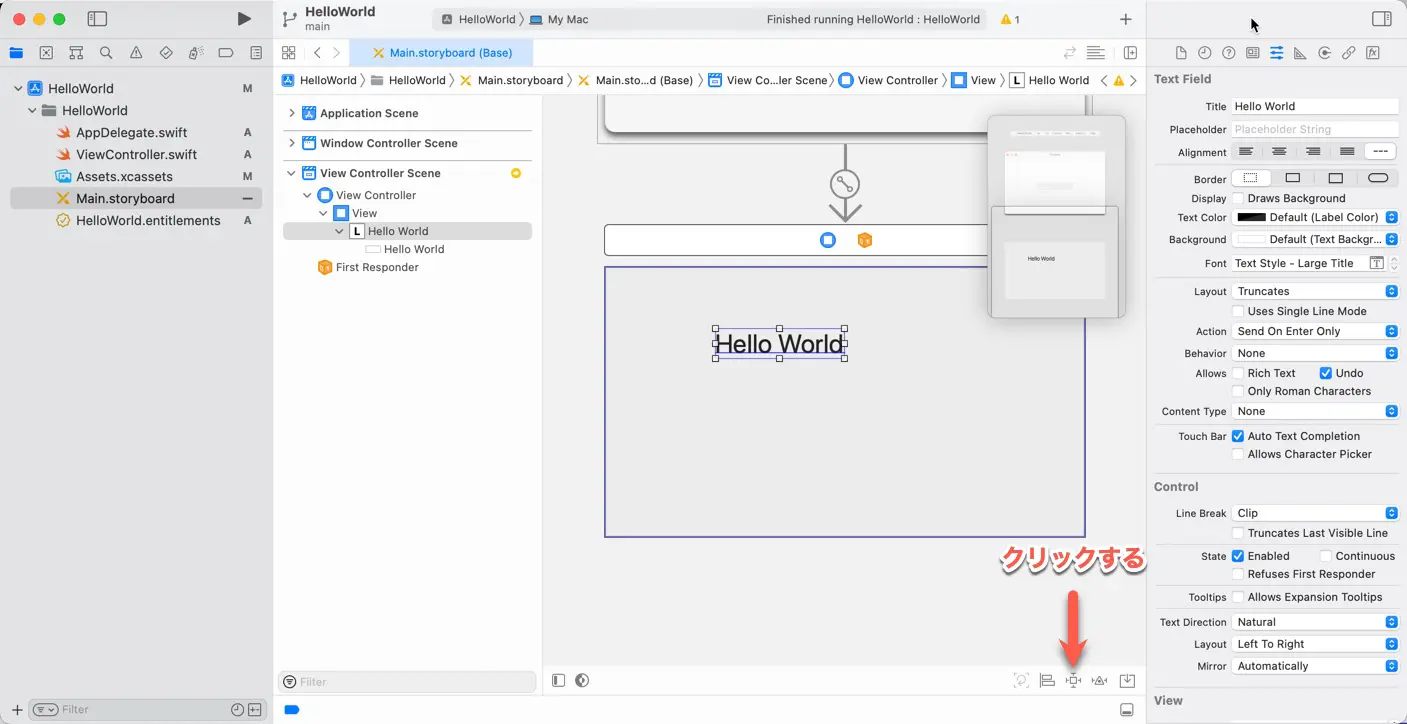
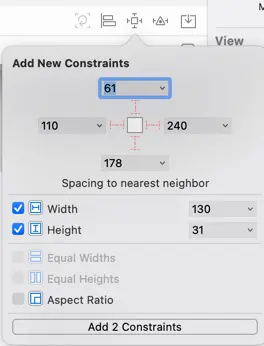
(2) 新規Constraint追加ボタンをクリックします。Constraintの追加シートが表示されます。Constraintというのは制約という意味で、オートレイアウトで実行するレイアウトルールです。


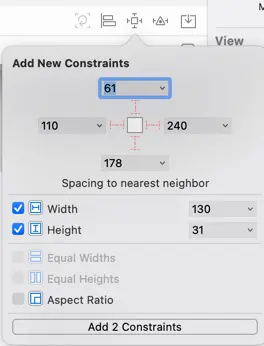
(3) 「Width」と「Height」をチェックし、「Add 2 Constraints」ボタンをクリックします。表示されている値はプレビュー上での現在のラベルの大きさです。この操作により、幅と高さを指定した値に固定するという制約が追加されます。また、この直後、プレビュー上のラベルに赤枠が表示されます。これは現在のオートレイアウトの制約ではこのラベルは適切なレイアウトが実行できない、制約が不足しているということを意味しています。


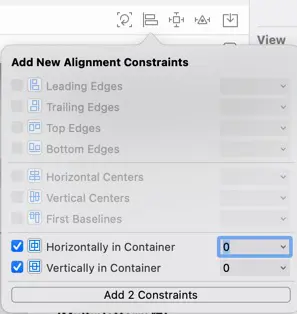
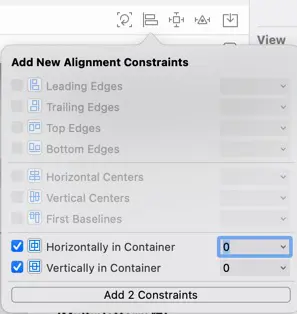
(4) 新規整列Constraint追加ボタンをクリックします。整列用のConstraintの追加シートが表示されます。


(5) 「Horizontal in Container」と「Vertically in Container」をチェックし、「Add 2 Constraints」ボタンをクリックします。これにより、親ビューの中で水平方向に中央揃え、垂直方向に中央揃えという2つの制約が追加されます。


(6) プレビューが更新され、ラベルが中央に移動します。また、表示されていた赤枠が消え、青線と青枠だけになります。これはオートレイアウトの制約が適切に設定され、正しくレイアウトできることを示しています。


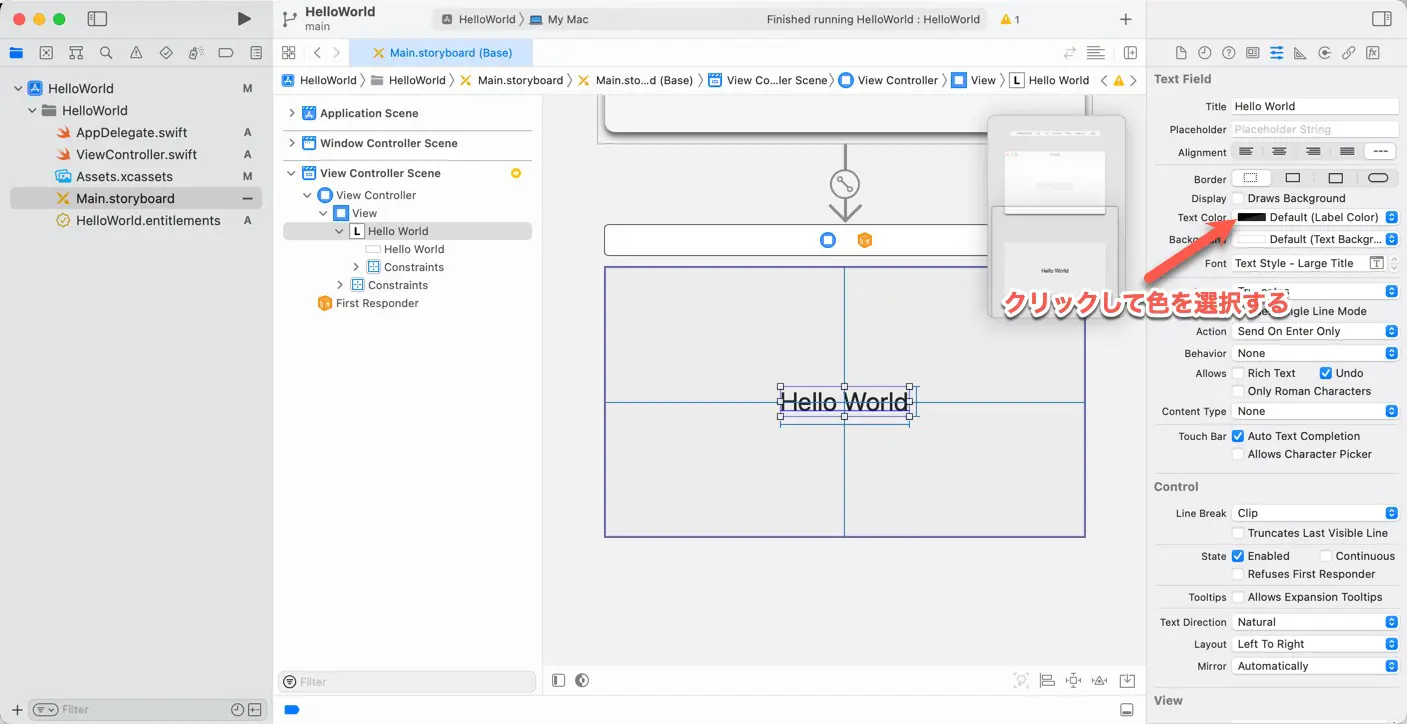
文字色を変更する
文字色を変更します。AppKitのアプリでは文字色は色を絶対値で指定する方法と、システム定義の色を使用する方法があります。ここでは、システム定義の色を使用します。次のように操作します。
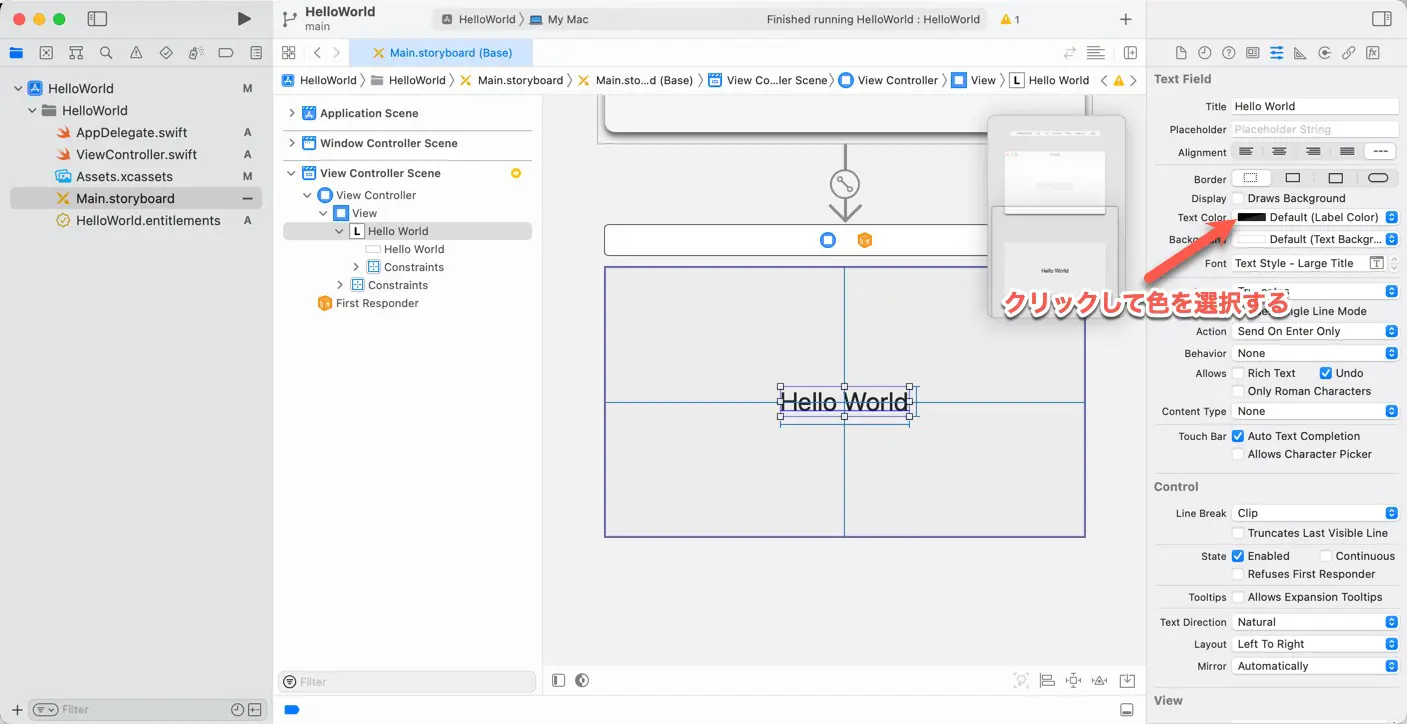
(1) プレビューで追加したラベルが選択されていないときは選択します。
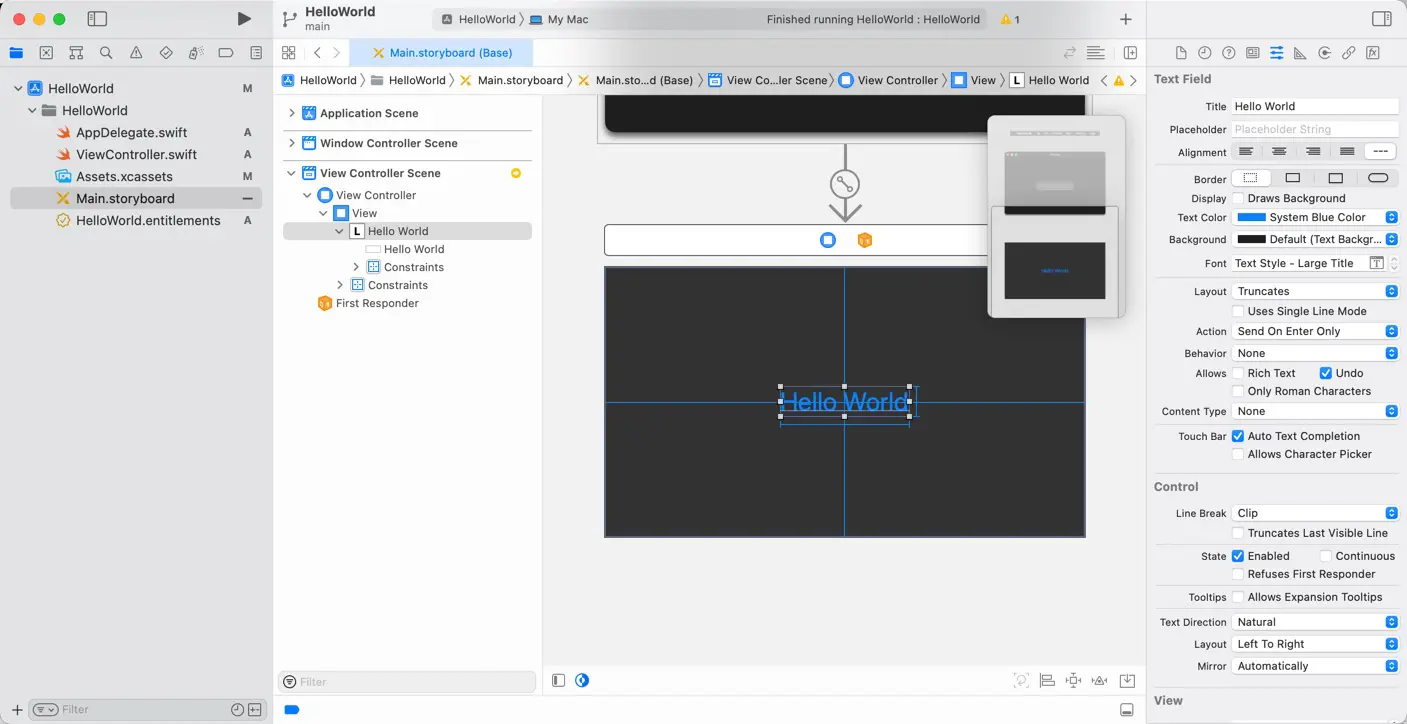
(2) アトリビュートインスペクタで「Text Color」から「System Blue Color」を選択します。文字色が変わります。


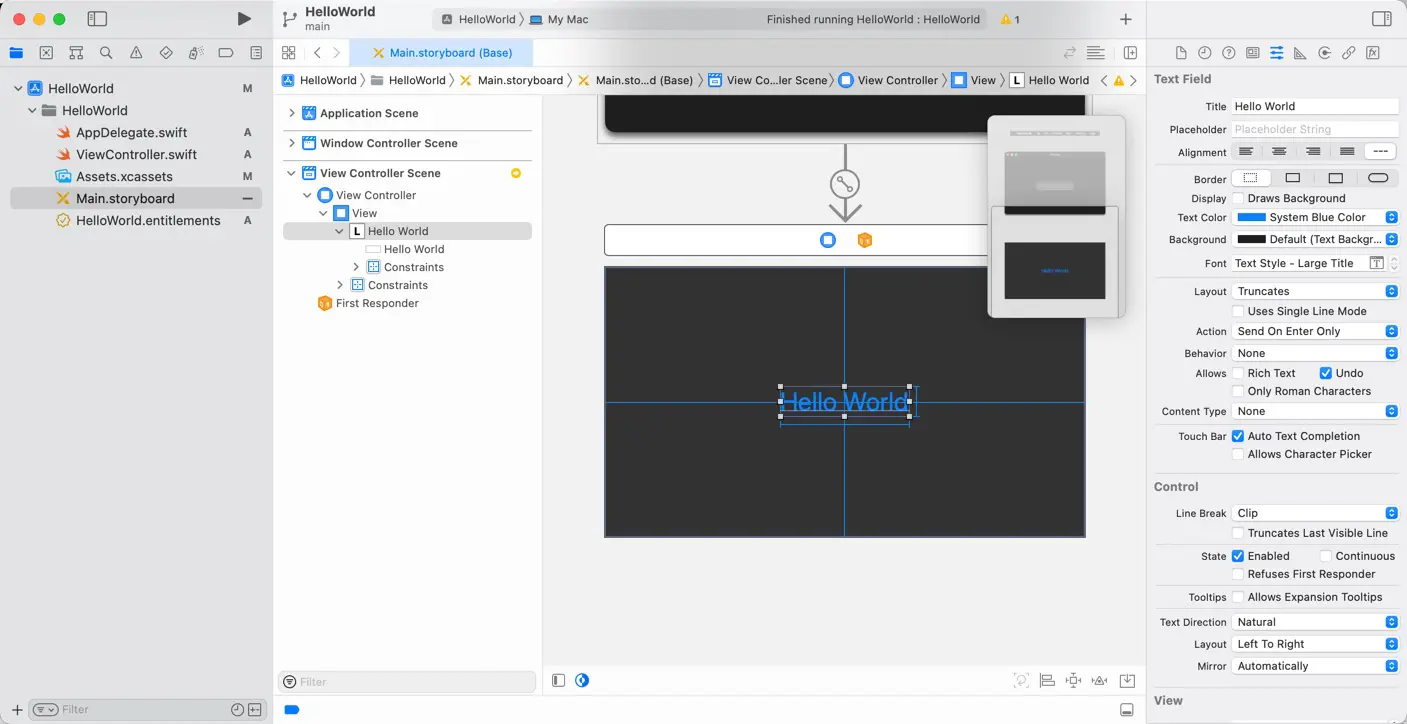
ダークモードの確認
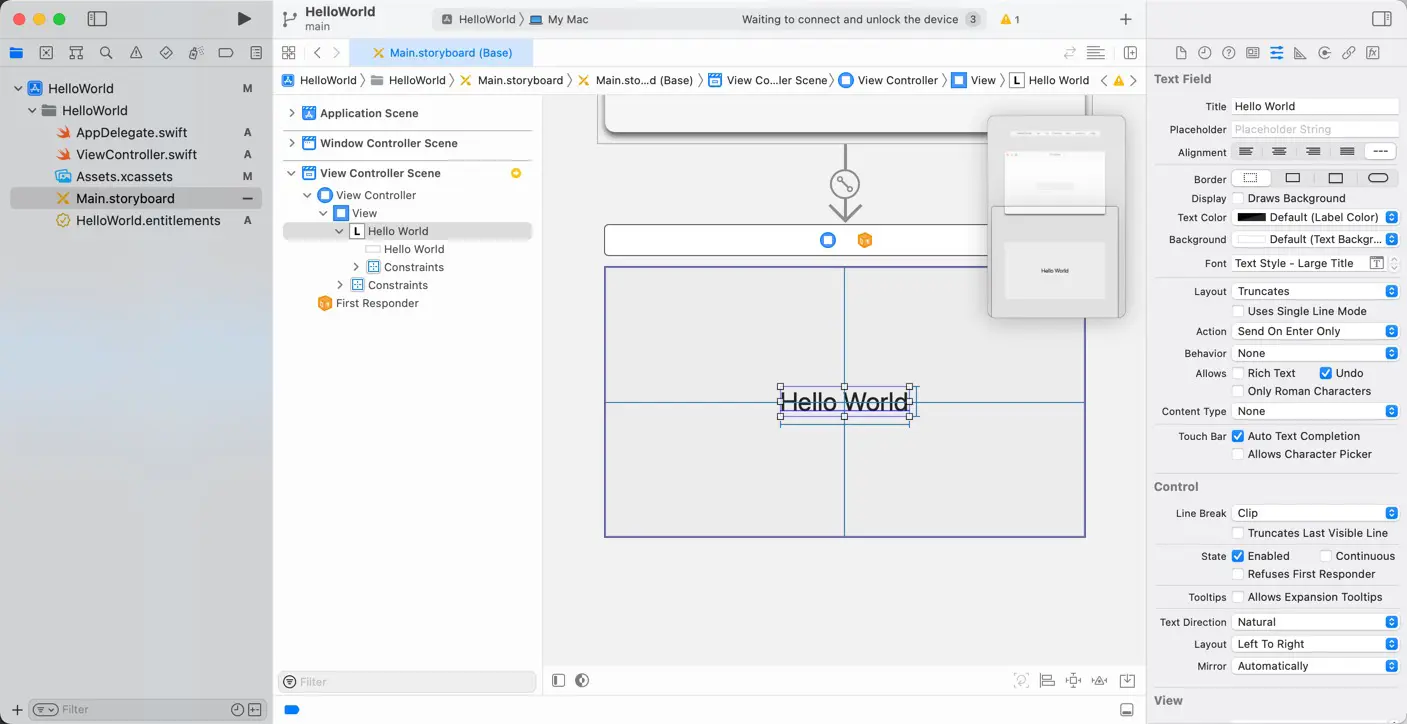
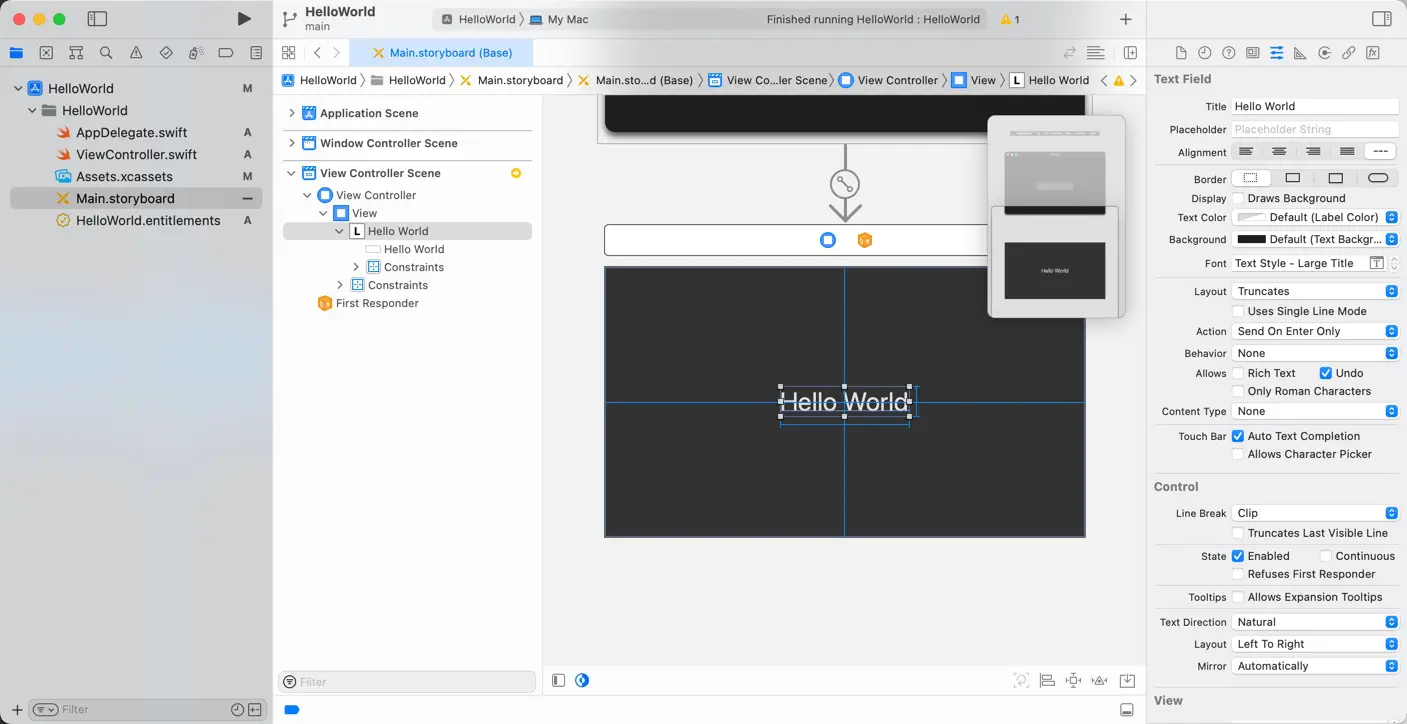
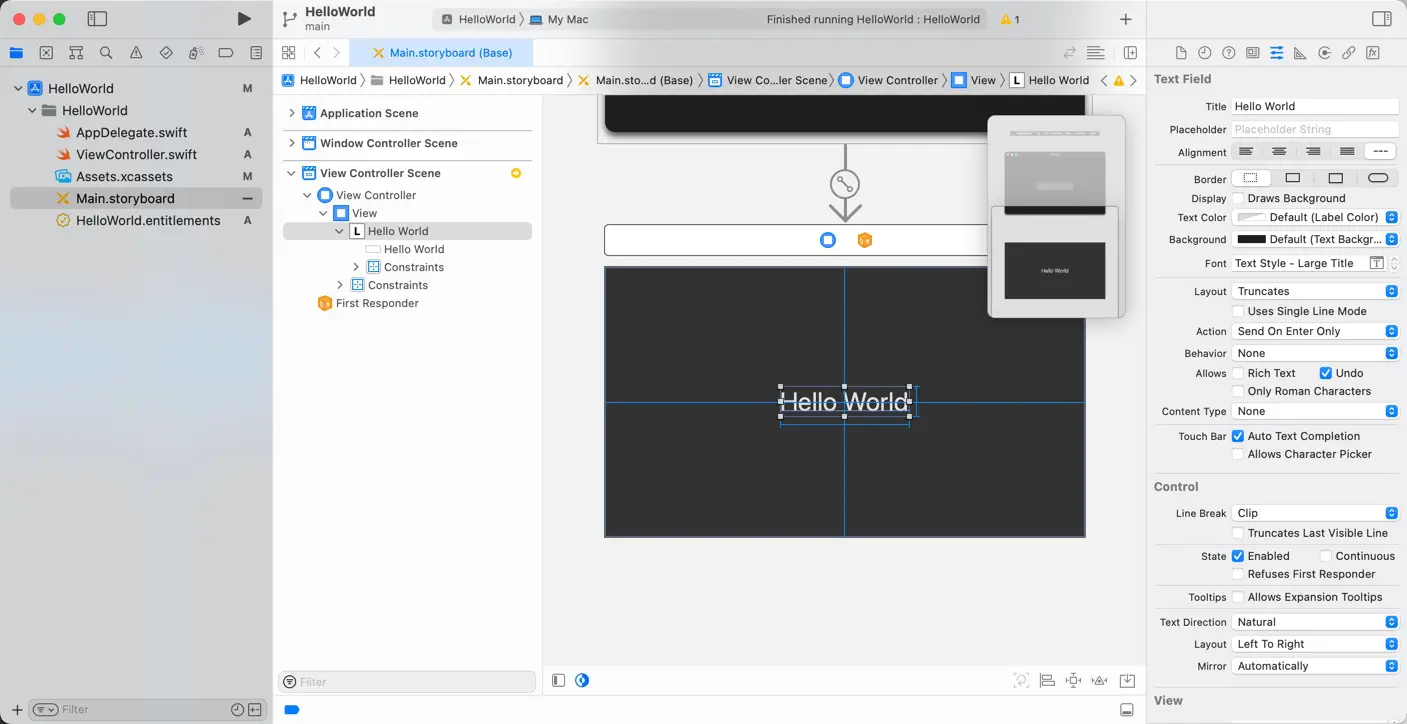
macOSにはライトモードとダークモードの2種類の外観モードがあります。ダークモードのときの表示も確認してみましょう。プレビューの下側にある「Appearance」ボタンをクリックします。クリックするたびに、プレビューの外観モードが切り替わります。


なお、システム定義色を使った場合、外観モードによって色が変化します。「System Blue」のRGB値を調べると次のように変化していました。
| 外観モード | RGB値 |
|---|---|
| ライトモード |
0, 122, 255
|
| ダークモード |
10, 132, 255
|
違いが分かりづらい場合は、文字色を「Text Color」や「Label Color」に変更してみましょう。モードによって色が大きく変化します。




アプリを実行する
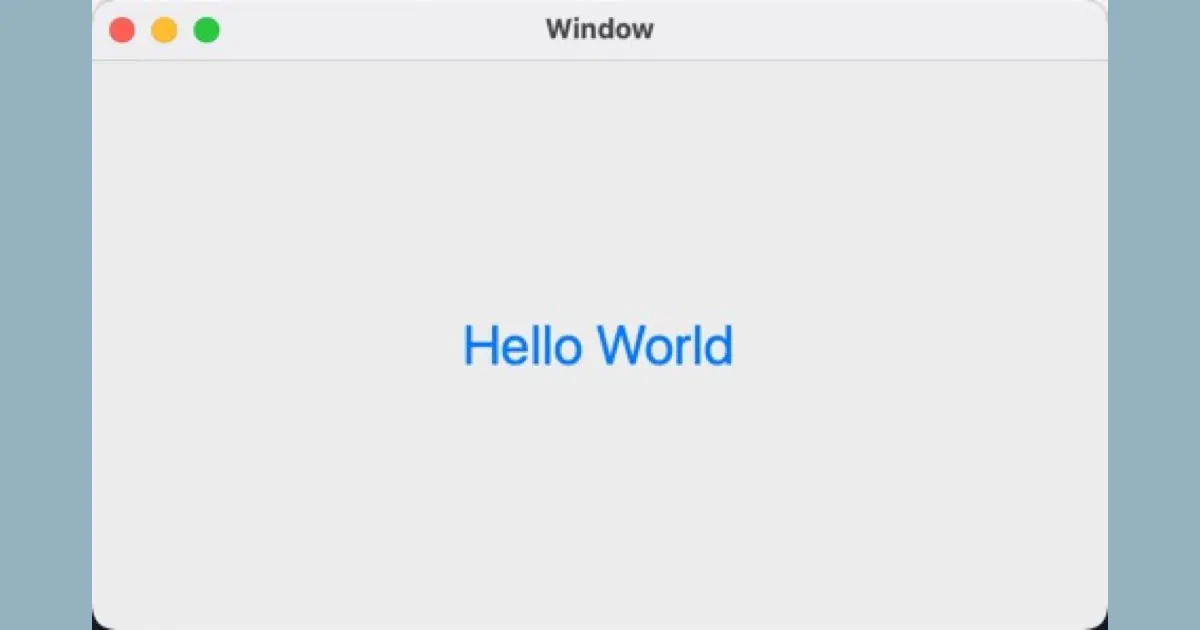
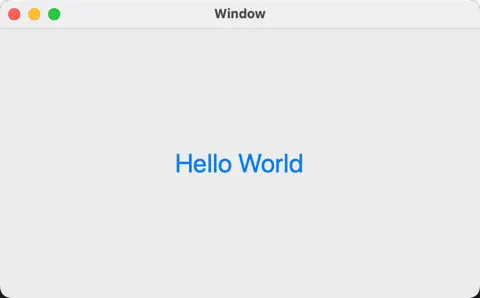
アプリを実行してみましょう。実行ボタンをクリックするか、Commandキーを押しながらRキーを押します。アプリがビルドされて実行されます。実行されると、「Hello World」というラベルがあるウインドウが表示されます。


サンプルコードのダウンロード
今回の記事で作成したCocoa版Hello Worldはこちらからダウンロードできます。