SwiftUIを用いてmacOSアプリを開発する際、ウインドウサイズの初期値、最大値、最小値の設定方法を本記事で解説します。
WindowGroupを使っているとき
WindowGroupを使っているコードでウインドウを定義するコードが次のようになっているとします。
import SwiftUI
@main
struct FrameSizeApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}このコードではContentViewというビューがウインドウのルートビューになっています。SwiftUIはウインドウサイズをルートビューの大きさにしたがって決定します。このサンプルコードの場合は、ContentViewの大きさが指定されていないので、ContentViewの内容にフィットするサイズで作成されます。

ルートビューのサイズの初期値、最小値、最大値を設定する
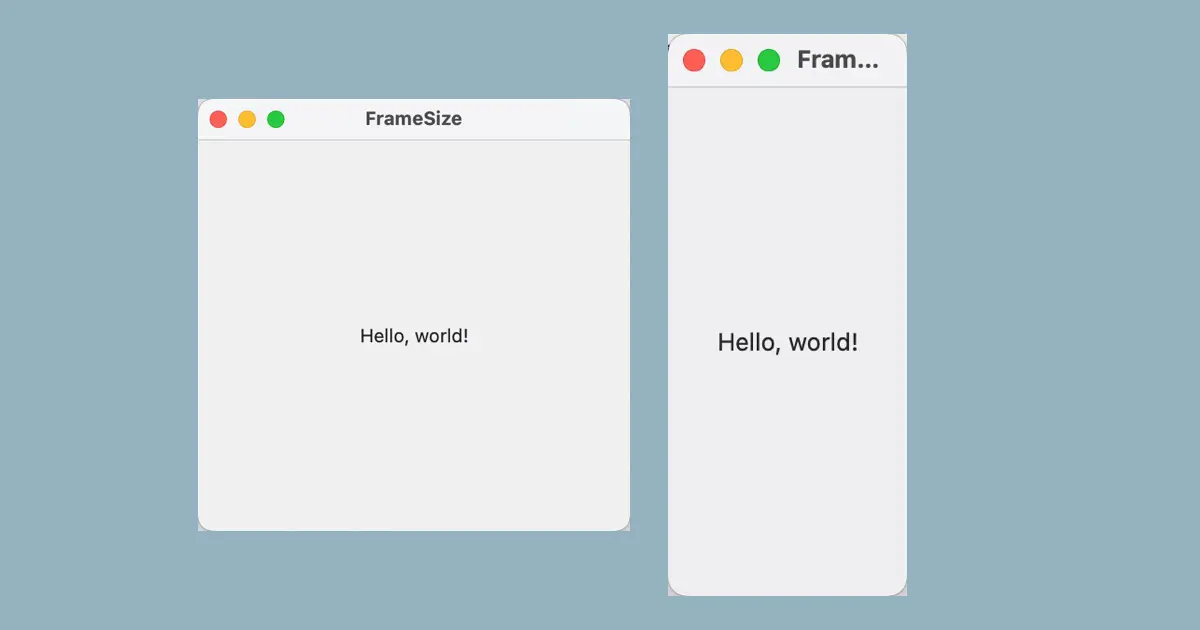
ContentViewのサイズの初期値や最小値、最大値を指定するには、frame()モディファイアを使用します。次のコードは、最小値を100px * 100px、初期値を200px * 200px、最大値を300px * 300pxに指定するコード例です。
import SwiftUI
@main
struct FrameSizeApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.frame(minWidth: 100, idealWidth: 200, maxWidth: 300,
minHeight: 100, idealHeight: 200, maxHeight: 300,
alignment: .center)
}
}
}
各引数の意味は次の通りです。
| 引数 | 説明 |
|---|---|
minWidth
| 幅の最小値 |
idealWidth
| 幅の初期値 |
maxWidth
| 幅の最大値 |
minHeight
| 高さの最小値 |
idealHeight
| 高さの初期値 |
maxHeight
| 高さの最大値 |
alignment
| ルートビューの揃え位置 |
alignmentはウインドウの揃え位置ではない
alignmentはスクリーン内でのウインドウの揃え位置ではなく、ウインドウ内のルートビューの揃え位置であることに注意してください。ウインドウはスクリーン内の中央のやや上に配置されます。この「やや上」の配置は、視認性を考慮した結果です。人間にとって見やすい位置であることが考慮されています。
ウインドウ位置をクリアする
SwiftUIではウインドウの位置が記憶されており、アプリを再起動した際や終了時には、位置とサイズが復元されます。記憶された値をクリアするには、ターミナルからdefaultsプログラムを使ってクリアします。
% defaults delete アプリバンドル識別子ただし、この方法はアプリのユーザーデフォルトをすべてクリアしてしまい、他の設定値もクリアしてしまいます。ウインドウ位置だけをクリアしたい場合は、次のように入力して、ウインドウ位置が記憶されているキーを調べて、クリアします。(com.rk-k.FrameSizeはアプリバンドル識別子です。対象のアプリの値に置き換えてください)
% defaults read com.rk-k.FrameSize
{
"NSWindow Frame SwiftUI.ModifiedContent<FrameSize.ContentView, SwiftUI._FlexFrameLayout>-1-AppWindow-1" = "140 1122 190 190 0 0 2560 1415 ";
}
% defaults delete com.rk-k.FrameSize "NSWindow Frame SwiftUI.ModifiedContent<FrameSize.ContentView, SwiftUI._FlexFrameLayout>-1-AppWindow-1"