macOSのデスクトップアプリの開発が正式に対応されたFlutter 3.0がリリースされました。私自身、Macアプリの開発者として、このニュースは大変興味深いものでした。私の環境にインストールされていたFlutterをアップグレードしてみました。この記事は、このときの記録をまとめたものです。
インストール済みの環境の確認
インストールされているFlutterのバージョンを確認します。ターミナルで次のように入力します。
% flutter --version
Flutter 2.10.5 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 5464c5bac7 (3 weeks ago) • 2022-04-18 09:55:37 -0700
Engine • revision 57d3bac3dd
Tools • Dart 2.16.2 • DevTools 2.9.2この例では、バージョン2.10.5がインストールされていることが確認できます。
Flutterのアップグレード方法
Flutterのアップグレードは簡単です。次のように flutter upgrade を実行するだけです。
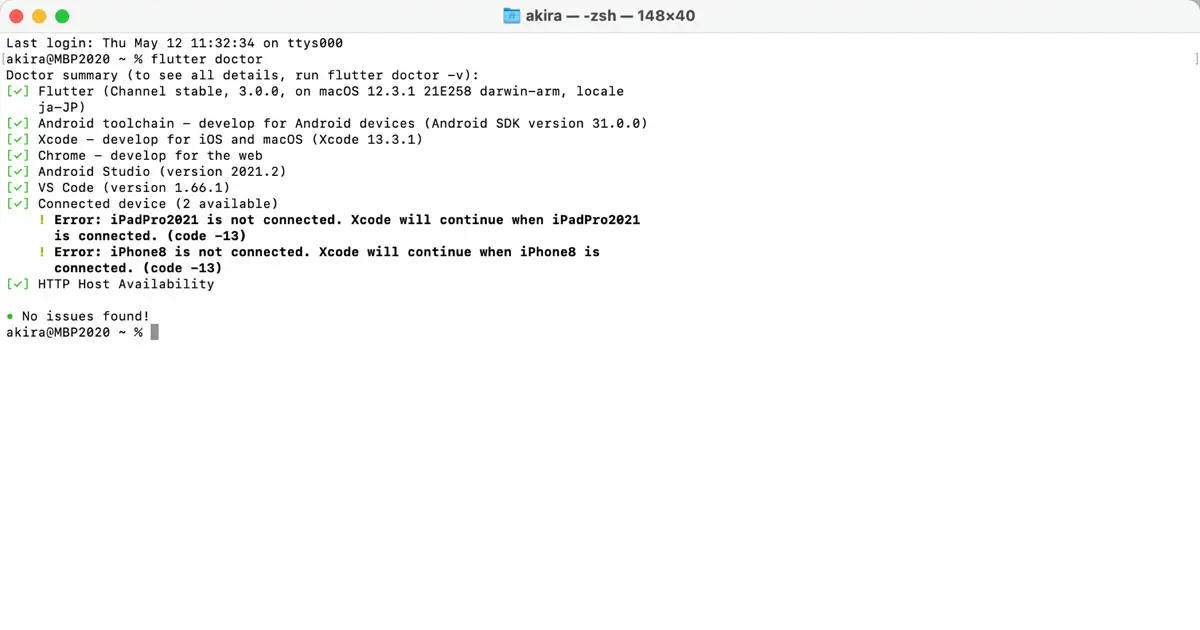
% flutter upgradeこのコマンドを実行すると、Flutterのダウンロードとインストールが始まり、最後にflutter doctorコマンドが自動的に実行されて環境のチェックが行われます。アップグレードが成功すれば、以下のように表示されます。
• No issues found!アップグレード後のバージョン確認
アップグレード中にもバージョン番号は出力されますが、改めてflutter --versionを実行して、バージョンを確認してみましょう。
% flutter --version
Flutter 3.0.0 • channel stable • https://github.com/flutter/flutter.git
Framework • revision ee4e09cce0 (2 days ago) • 2022-05-09 16:45:18 -0700
Engine • revision d1b9a6938a
Tools • Dart 2.17.0 • DevTools 2.12.2この結果を見ると、(本記事執筆時点で)最新版である3.0.0が正しくインストールされていることがわかります。
新規インストールについて
Flutterの新規インストールについては、以下の別記事で詳しくまとめています。

Macデスクトップアプリの正式サポート
Flutter 3.0でMacのデスクトップアプリの開発が正式にサポートされました。
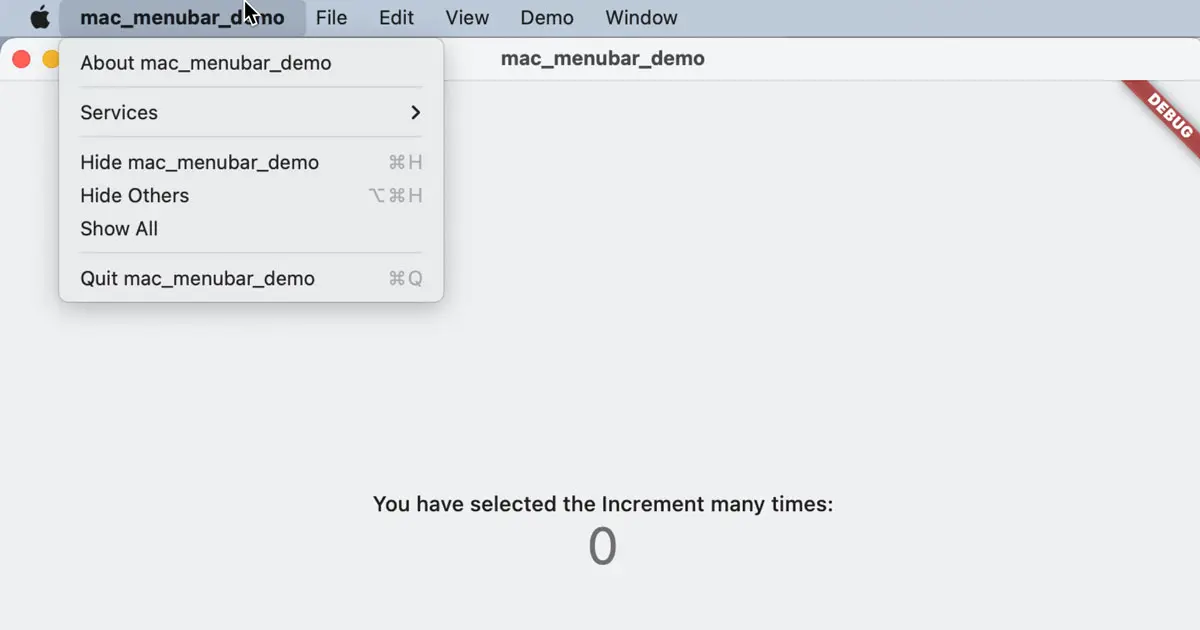
2022年5月13日追加: Macアプリにふさわしいメニューバーの作成
クロスプラットフォーム対応のフレームワークでMacアプリを作った時に、メニューバーだけ残念なことになることがあります。たとえば、ウインドウの中にメニューバーが含まれる形になってしまうといった問題があります。
Flutterの場合は、3.0からAppKitで作成したアプリと同様に、通常のメニューバーが作れるようになりました。
こちらの記事にまとめました。

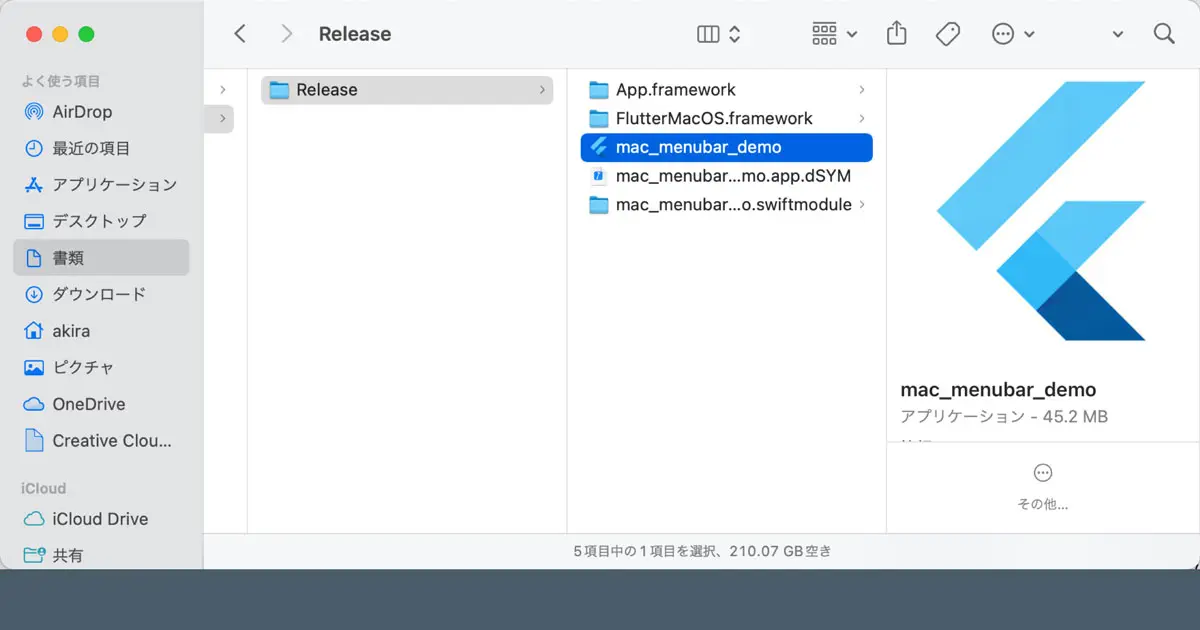
2022年5月13日追加: Macアプリのビルドや設定方法
Macアプリの設定やビルド方法についてまとめました。気になるランタイムサイズの確認結果などについても書きました。